この記事には広告を含む場合があります。記事内で紹介する商品やサービスを購入することで、当サイトに売り上げの一部が還元されることがあります。
こんばんは、ヨフカシ(@yofukashi-kirin)です。
ブログの記事を公開する瞬間は、期待と不安が入り混じる独特の緊張感があります。
ブログをはじめた頃は「これでいいかな?」と不安になりながらも、最後は「え~い!いっちゃえ!」と毎回勇気を振り絞って「公開ボタン」を押していました。
あれから数年経ち、今では「あとで修正できるから、とりあえず公開しておこう」と気楽に構えられるようになりました。
しかし「内容に関する修正」と「誤字脱字の修正」は別物。誤字脱字がない状態で公開したいものです。
ところが自分の記事って、不思議なもので、何度チェックしても間違いを見落としてしまうことがあります。
そこで今夜は「記事のセルフチェック」に役立つ記事です。
- 記事の誤字脱字をなくしたい
- 文章チェックが苦手
- チェックをお願いできる人がいない
こんな悩みが解消します。

ブログは孤独な作業。
この方法でブログの味方ができる!
…かもしれないよ
目次の項目をクリックして移動できます

やっと書き上げたブログ記事。
いち早く公開したくなりますが「公開ボタン」を押す前に内容のチェックをしていますか?
とりあえず書き上げたら「できたー!公開するぞー!」という人もいるでしょう。
反対に「間違いがないか、確認してから公開しよう」と慎重な性格の人もいると思います。
どちらにしても内容の確認は必要です。
ブログ記事はあとから修正することもできます。
しかし自己チェックだと間違っている箇所を見落としてしまうことも多いです。
特に気を付けたいのは記事内の「誤字脱字」です。
ちょっとした文字の抜けや、変換間違いなど、記事の内容に影響はなくとも、ミスに気が付いた読者に「?」という一瞬の間を与えてしまうおそれがあります。
間違っていることに気が付かなかったり、推測してくれる読者もいますが記事の信頼度を下げてしまいます。
なにより記事を書いた本人が一番ショックです。

チェックしたはずなのに、気が付かなかった…

間違いに気が付かない原因は、集中力が欠けているだけではありません。
自分で書いた記事だからこそ「この先になにが書いてあるか、わかっている」ことも原因になります。
見直しをしたつもりが「記事を書き上げたことに満足してうっとりした」という状態になりやすいです。
これがセルフチェックがむずかしい理由です。
セルフチェックを有効活用するポイントです。
自分で書いたことを少し忘れているぐらいの方が、はじめて読む感覚に近くなります。
あえて「時間を空けて読み直す」と、ミスに気が付きやすいです。
また、パソコンで書き上げた記事なら、公開後にスマホでチェックしてみる方法もおすすめです。
- 自分の先読みをなくす
- 時間を空けて読み直す
- 公開後にスマホなど別のデバイスで確認する

スマホで表示をチェックするといいよ!
セルフチェック以外の方法だと「他人に読んでもらう」という方法があります。
しかし、すぐに記事を読んでチェックを完璧にしてくれる他人を見つけるのも簡単ではありません。
ましてや些細な「誤字脱字」を指摘するのは、どれだけ仲が良い間柄でも、少し勇気が要ります。

たしかに間違いを指摘するのも、されるのも気分はよくないよね
このように「文章チェック」は、必要だけどむずかしいポイントがあります。
そこで、私が活用している、ちょっと変わった「記事のセルフチェック」方法を紹介します。

無料の方法だから心配ご無用

自分の記事を読み上げることで文章チェックをしています。
ただし声に出して読むのではなく、Googleブラウザ「Chrome」の拡張機能を活用してパソコンに読み上げてもらう方法です。
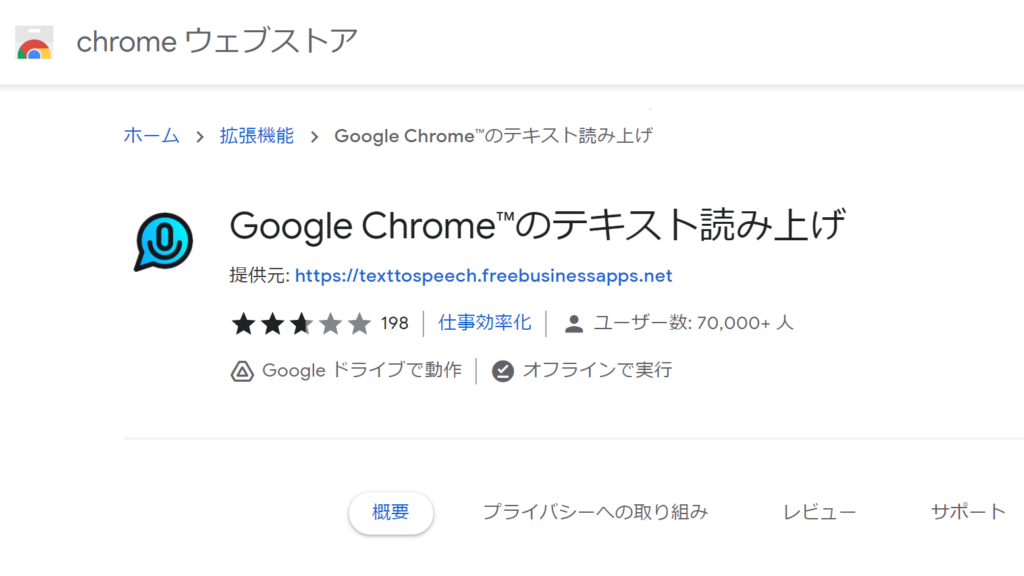
Chromeの拡張機能「Text to Speech for Google Chrome」は、Webページを機械音声で読み上げる機能です。

Chromeの拡張機能の導入方法は、簡単です。
「Chromeウェブストア」のページで「Text to Speech for Google Chrome」を検索をして、有効にするだけです。
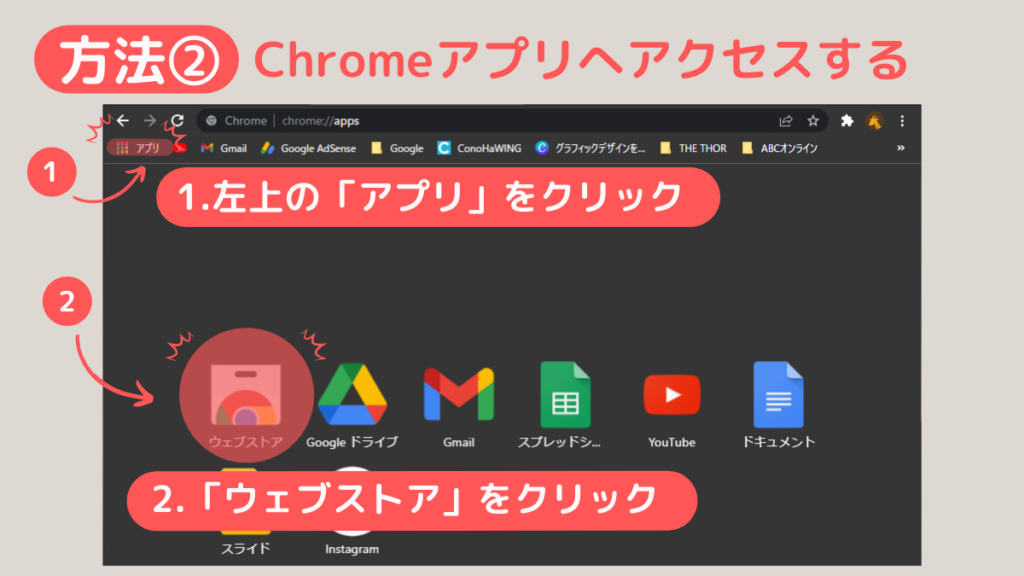
Chromeアプリをダウンロードするサイト「Chromeウェブストア」へアクセスします。
アクセス方法は2つあります。
- ページへ直接アクセスする
- Chromeブラウザ画面からアクセスする
直接アクセスする
ブラウザ画面からアクセスする


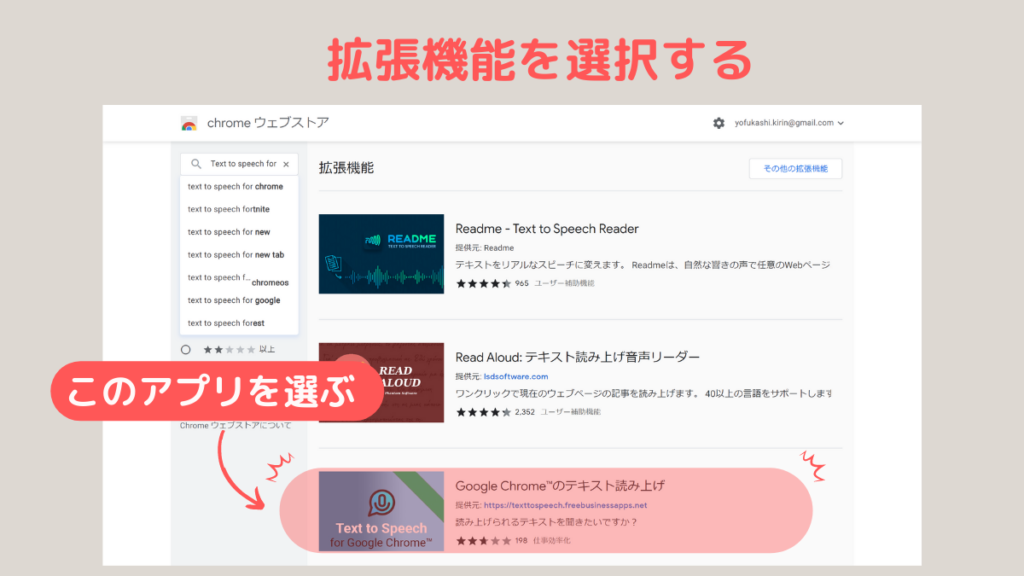
Chromeウェブストアから追加したい機能を検索する。
今回は「Text to Speech for Google Chrome」と名前を入力する。
*全部入力しなくてても途中で候補が表示されることもある。

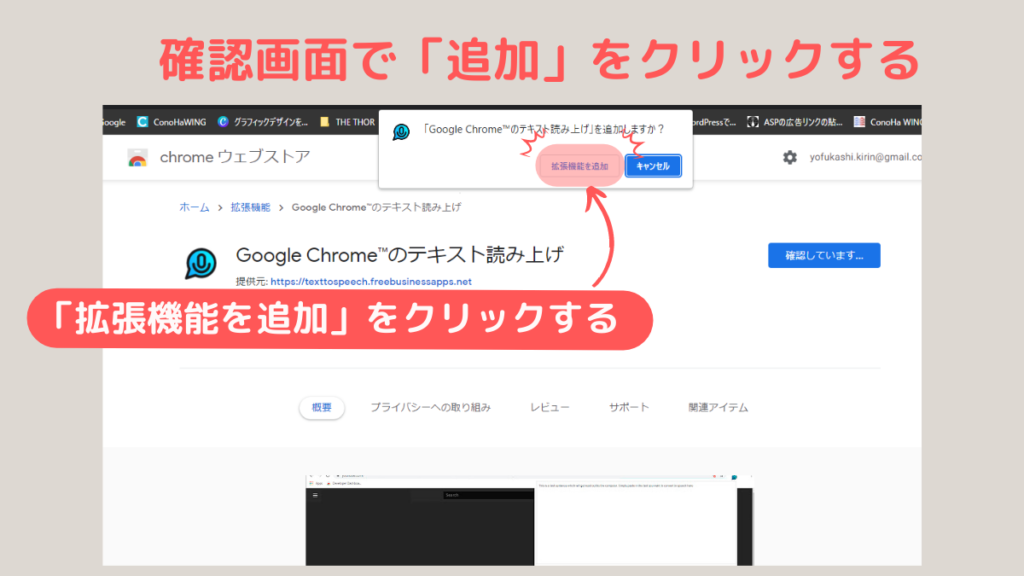
「Chromeに追加」のボタンをクリックする

機能追加の許可を求められる(機能を追加を選ぶ)

これでWebページの読み上げ機能が使えるようになりました。
では、インストールした「Text to Speech」の使い方を確認していきましょう。

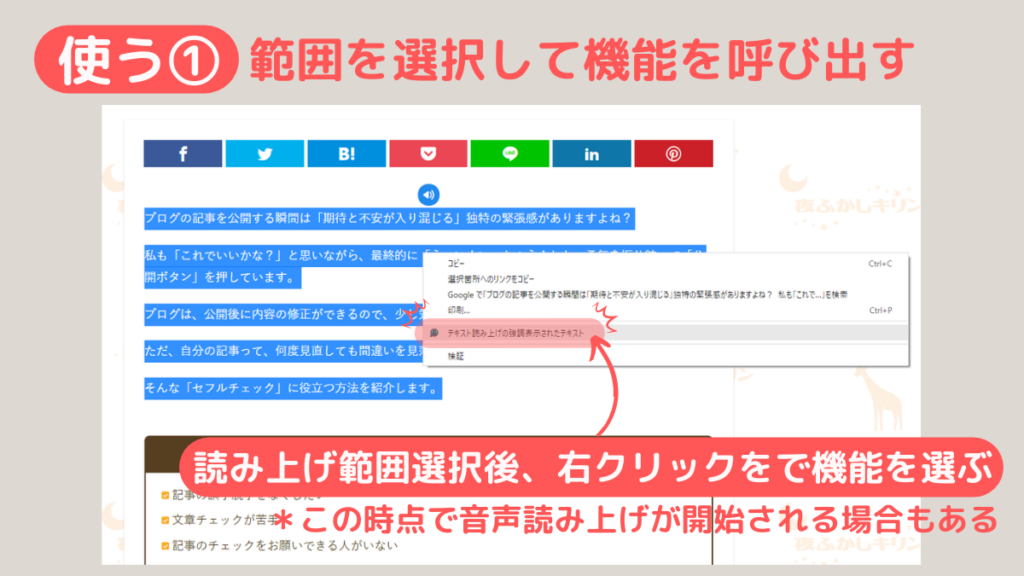
音声読み上げを行いたい範囲を選択した状態で「右クリック」を押すと「Text to Speech」の機能を呼び出すことができます。
右クリックで呼び出した場合
「Text to Speech」をクリックすると、音声読み上げが開始されます。
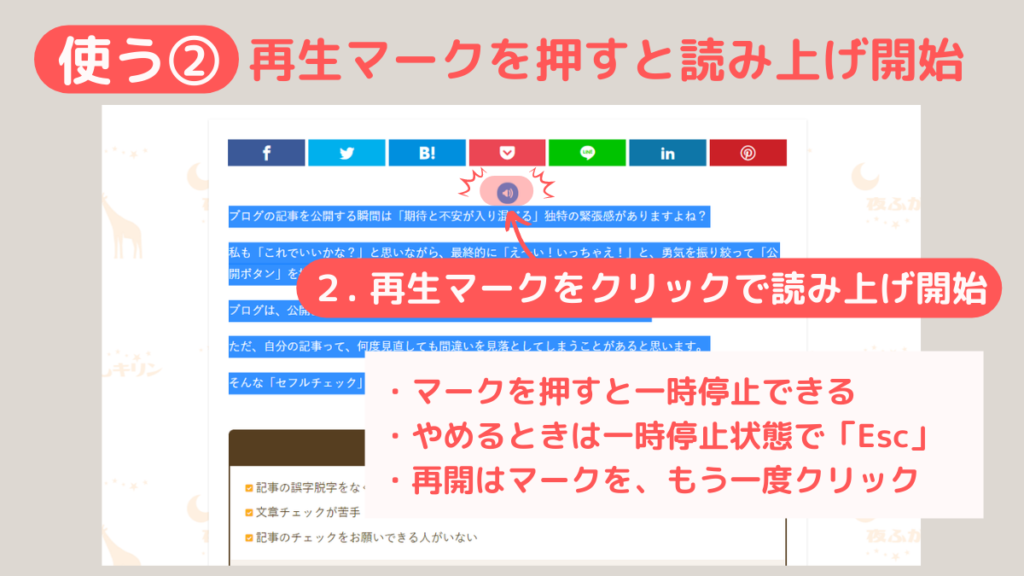
スピーカーアイコンを使う場合
もしくは、スピーカーのアイコン「音声マーク(再生マーク)」が表示されます。
マークが表示された場合は、以下のように操作できます。

読み上げたい範囲を選択した状態で「音声マーク(再生マーク)」をクリックすると、読み上げが開始されます。
- 一時停止 … 読み上げ中にマークをクリックする
- 読み上げ再開 … もう一度マークをクリックする
- 読み上げ中止 … 一時停止状態で「Esc」キーを押す

記事を丸ごと読み上げることもできるよ!

実際に「Text to Speech」を使ってみると再生される音質は「無機質な機械のアナウンス」です。
淡々と文字を読み上げるので、少し不気味な印象です。
しかし読み上げる性能は優秀で、文節や単語の区切りの精度は高いです。
聴いていてストレスは感じません。
むしろ機械音声ならではの無機質さが良い効果を発揮していると思います。
セルフチェックのむずかしい要因は、書いた本人(筆者)の「先読み」です。
「先読み」は、筆者の思いが強ければ強いほど残りやすく、やっかいです。
対して機械音声には「感情」がありません。
ただ記事の文字データを音に変換するので「主観を取り除く」ことができます。

人間は「思い込み」も強い
音声読み上げの一番のメリットは些細な誤字脱字のチェックです。
誤字脱字があると記事を聴いている「自分の先読み」と、記事を正確に読み上げる音声情報がズレます。
「ん?なんか変なことしゃべったぞ?」
その原因は、記事を書いた自分の「誤字」だとすぐにわかります。
記事を作っているときは違和感なく書いていた文章が、読み上げてもらうと「変えたほうがいいかな?」と感じることがあります。
- 文章の前後を入れ替える
- 同じ文末が続いてしまった( です / ます )
- リズムが良くない
など、客観的にとらえたことで、冷静に分析できるようになります。
よりよい記事にするために、考え直すのは大事なことです。

読者が読みやすい記事を目指したい!
このメリットは個人的な考察です。
拡張機能が読み上げている情報は、そのページに記載されている情報を音声化したものです。
つまり「コンピューターが文章を読んでいる」という認識もできます。
検索アルゴリズムが「何について書かれたページなのか?」を判断するために「記事を読んでいる」としたら、音声化されたデータは、まさに「コンピューターが認識した情報そのものである」という見方もできると思います。
実際のページ判定の仕組みは、こんな単純なものではないでしょう。
しかしページの情報を正しく判定してもらうには、正確な情報発信が大事です。

誤字脱字がない記事の方が評価も高くなりそう
今回紹介した簡易的な文章チェック方法では「あれ?おかしいぞ?」と自分が気が付かなければ、スルーして終わってしまいます。
音声読み上げ以外にも、さらに高性能なチェック方法があります。
私が使っている文章チェックができるWebツールを紹介します。
店舗運営にインターネットを活用するようになり「言葉」を発信することが増えました。
とはいえ、文章作成に苦手意識があり、どんな記事を書いても不安を抱えていました。
そんな私に安心して記事を公開できるように背中を押してくれるツールが「文賢」(ぶんけん)です。
「文賢」はWebライティングの教本として有名な「沈黙のWebライティング」の著者である松尾茂起さんが代表を務める会社「ウェブライダー」が提供するWebツールです。
孤独に作業する人でも心強い第三者チェックを受けることができます。
導入した当初は、修正することも多く時間がかかりましたが、ポイントがわかりコツを掴んでくると、修正を指摘される箇所も減ってきます。
結果、記事の作成スピードがあがり、作業効率が改善されました。
「文賢」は有料のツールですが、より高度な文章チェックが可能になります。

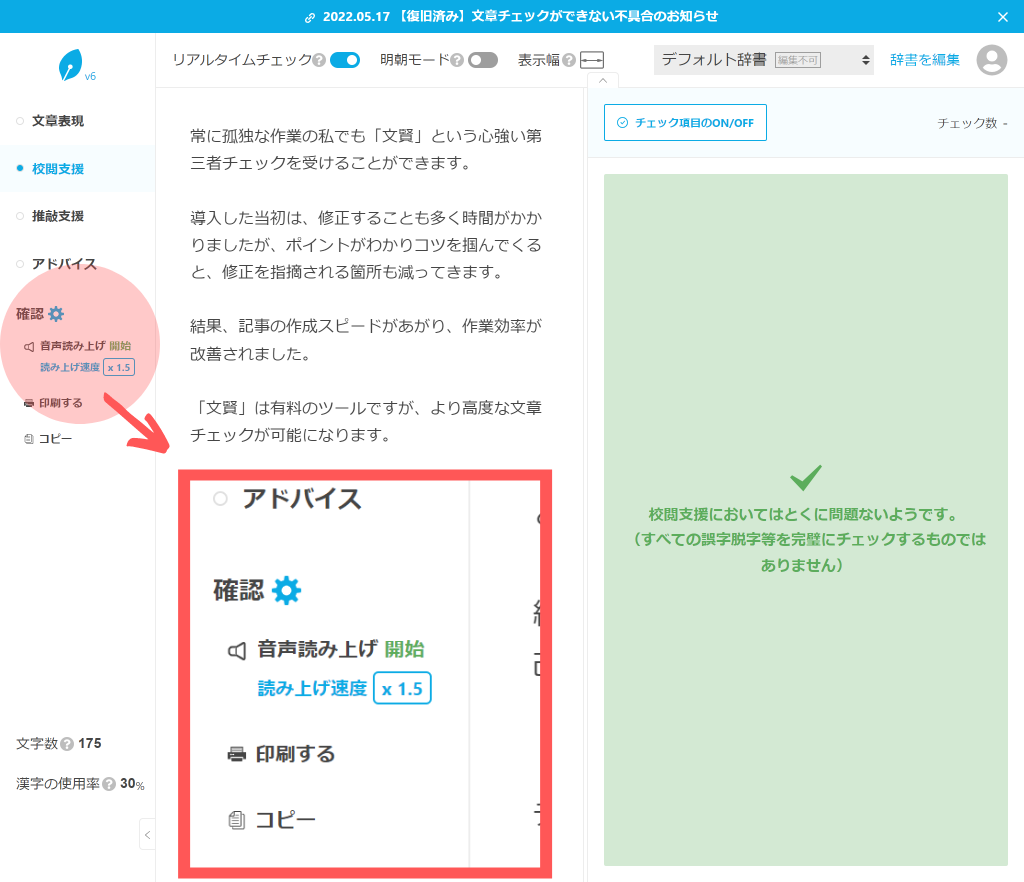
実際の「文賢」の画面です。
「文賢」にも音声読み上げ機能が備わっています。
音声による読み上げは、有効なチェック方法だと言えますね。

読み上げチェックは有効です

書き上げたブログ記事の「公開ボタン」を押す前に誤字脱字のチェックはしておきましょう。
しかし思いを込めて書いた記事ほど、主観的なチェックになり、細かいミスに気が付きにくいものです。
そこで、Chromeブラウザの拡張機能「Text to Speech」を使った音声読み上げによる、客観的な文章チェックの方法を紹介しました。
Chromeの拡張機能は、簡単にだれでも導入できます。
目でブログを読むだけでなく、耳でブログを聴いてみると、読者の視点で見直すことができるので、文章の読みやすさや構成の練り直しなど「リライト」にも活かせるでしょう。
ぜひ一度お試しください。