この記事には広告を含む場合があります。記事内で紹介する商品やサービスを購入することで、当サイトに売り上げの一部が還元されることがあります。
今日も元気に個人商店を営んでいる40代「ヨフカシ(@yofukashi-kirin)」です。
私は、デザイン分野に興味はありますが、絵心はまったくありません。
とにかく絵を描くのが下手で、学生時代の美術の成績はひどいものでした。
ただデザインを考えたりするのは、大好きです。
当ブログでは、あの手この手で理想に近づける工夫をすることに情熱を燃やしています。
今回の題材である「オリジナル背景」も無料素材を活用した手法です。
どなたでも実現できる方法なので、ぜひお試しください。
- 殺風景な背景をオシャレにしたい
- ブランドロゴで装飾したい
- 絵心ないけど、オリジナルデザインに挑戦したい
目次の項目をクリックして移動できます
Webサイトの背景をデザインする方法について解説していきます。
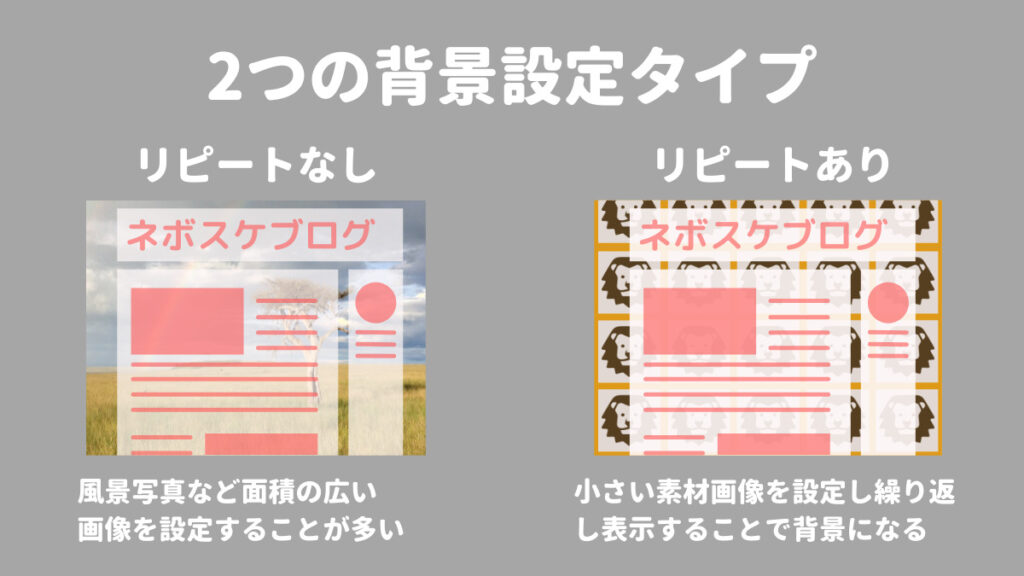
背景デザインは、大まかに2種類の設定タイプがあります。

- リピートなし(1枚の画像で全面をカバーするタイプ)
- リピートあり(1枚の画像を繰り返し並べるタイプ)
どちらのタイプにも、それぞれ「メリット / デメリット」があります。
さらにWebサイトが、スマートフォン、タブレット、パソコンなど、デバイスによって異なる画面サイズで表示されることを想定して、デザインを調整する必要があります。
背景デザインも、表示される面積が一定ではなく変化することを前提に考えましょう。

まず「リピートなし」タイプを紹介します。
「リピートなし」タイプは、1つの画像素材で全面をカバーする設定方法です。
画像1枚タイプはインパクトの強いデザインにできるのがメリットです。
しかし採用する際には、気を付けたいポイントがあります。
「リピートなし」タイプの背景画像は、デバイスによって表示領域が変動します。
Webページは、スマホの小さい画面から、パソコンの大きなモニターまで、あらゆるサイズの画面に表示されます。
自分のパソコン画面では望み通りの表示になっていても、読者の画面でも同じように表示されているとは限りません。
どの部分が表示されるかもわかりません。
対策として、風景写真など面積の広い画像を使うのが望ましいです。

狙い通りのデザインにするのは、むずかしい
面積の広い画像というのは「画像サイズ」にも影響があります。
画像のサイズとは、ピクセル(px)という単位で計測される縦や横の長さのことです。
大きいパソコンモニターに対応することを考えると、横幅が1000px以上は必須になってくるでしょう。
さらに高画質でキレイに表示したいなどの場合、横幅が2000px~5000pxの画像を使うことになるかもしれません。
すると、画像データの容量も比例して大きくなるので、Webサイトに掲載するデータとしてはデメリットになります。
- インパクトの強いデザインにできる
- 思い通りの表示にならない
- 画像データが重くなる

「リピートあり」タイプは、1つの画像が複製(コピー)されて背景に隙間なく並んで表示されるタイプです。
タイルやレンガを並べて作る感覚で法則性のあるパターン模様ができあがります。
背景としてどの部分を切り取られても成立するのがメリットです。
デバイスごとにデザインの調整をする必要はありません。
デザインの良し悪しのポイントは、素材となる画像の出来栄えです。
素材の繰り返しによる「くどい」「うるさい」という印象になりやすいので、素材画像のデザインに注意が必要です。
メインとなるコンテンツを邪魔しないような控えめなデザインを心掛けるのが大事なポイントです。
あくまで「背景」は脇役です。
さりげなくアピールするぐらいのバランスを狙いましょう。
- パターン模様だから、どこを切り取られても成立する
- デバイスの表示領域を気にする必要がない
- 繰り返し表示が「くどい」「うるさい」の印象になる
- 素材の工夫が必要

今回解説するのは「リピートあり」タイプの方だよ
素材となる画像は、リピートされることを考慮してデザインします。
下にサンプルとして素材画像を作ってみました。
このサンプル画像の作成手順を紹介します。

- Canva(無料版)で作成
- 使用したテンプレートは「ロゴ」
- 画像のサイズは「縦:500px」「横:500px」の正方形
- ライオンn画像は商用利用可能な無料アイコン素材「icooon-moon」を利用
作成の流れです。
- デザインを決める
- デザインを作る
- 完成したデザインをダウンロードする

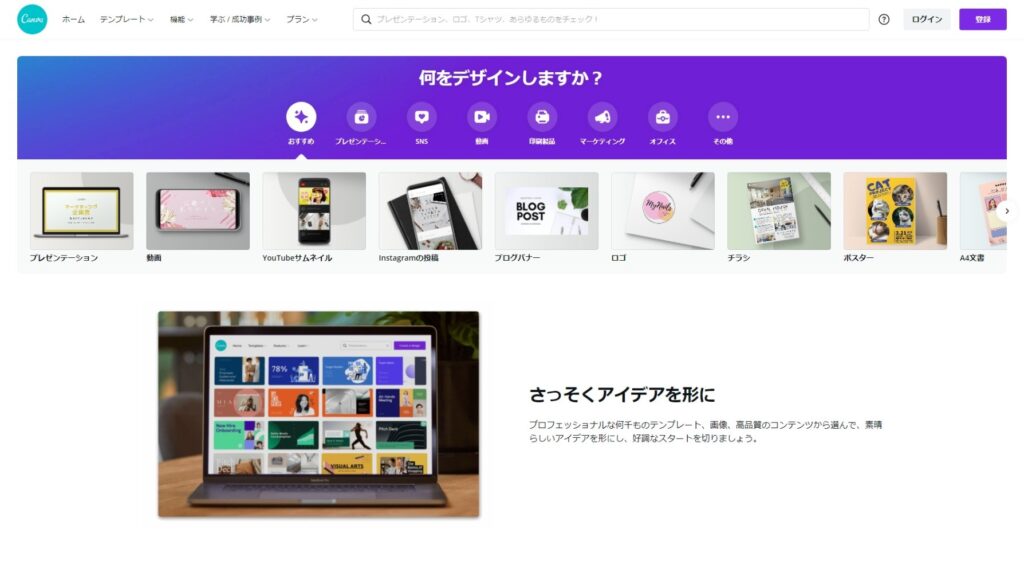
- Canvaはブラウザで画像の作成や編集ができるツール
- 豊富な素材とテンプレートを組み合わせて自由にデザインできる
- 会員登録をすれば無料で使える(ただし1部の制限あり)

Gmailアドレスも登録に使えます!
Canva公式サイト
Canvaは有料で「Canva Pro」にアップグレードできます。
「Cnava Pro」では無料プランの制限が解放され、やりたいことがなんでもできるようになります。
- 素材が使い放題
- すべての機能が使える

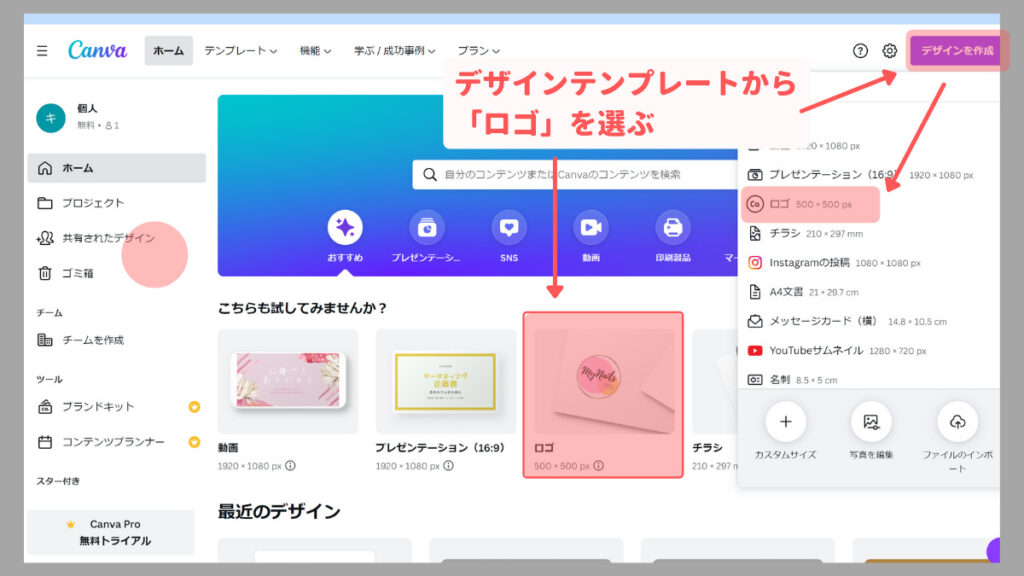
Canvaは、まずデザインの土台となるサイズを設定します。
サイズは、名刺やポスターなど定型以外に、Web用アイキャッチやSNS投稿用のサイズなど、たくさんの種類のテンプレートが用意されています。(任意のサイズ設定が出来るカスタム機能もあります)
今回は「ロゴ」というテンプレートを選びました。
サイズは「縦も横も500px」の正方形です。
繰り返し表示になってもキレイに整うので正方形を選びましょう。

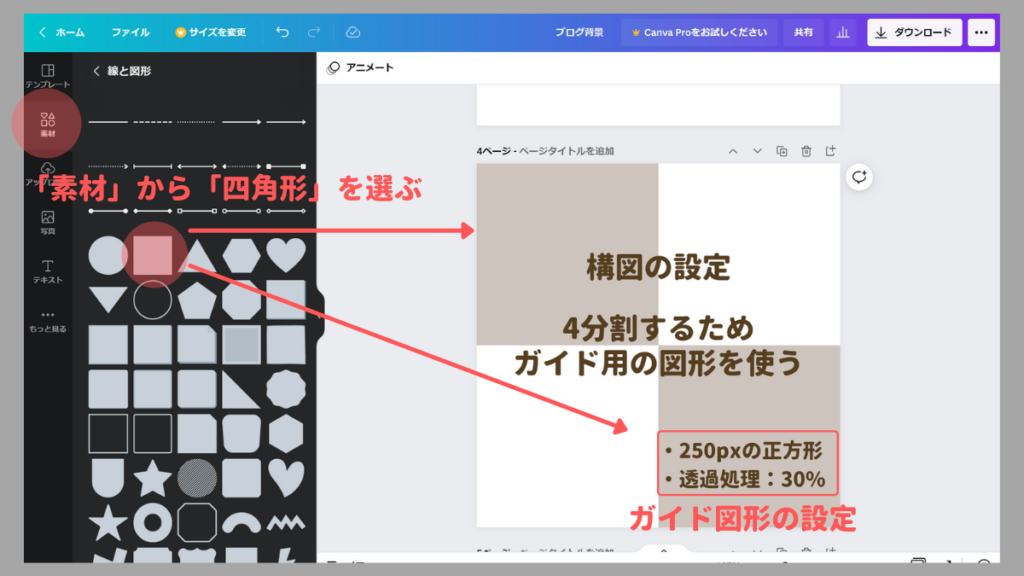
デザインを雰囲気良く仕上げるコツは「構図」「素材」「色」の3つのポイントです。
それぞれの要素が絡んでくるので、バランスを取りながら作るといいでしょう。
どのポイントから取り掛かるのがいいか?という順番は特にありません。
素材画像として、どんなデザインにするか?大まかな構図を考えましょう。

分割なし
シンプルなデザインにするなら分割せず素材をポンと乗せるだけでもいいでしょう。
- メリット:インパクトが強い
- デメリット:単調な印象になる
分割する
複雑で凝ったデザインにしたいなら、より細かい分割のレイアウトにしましょう。
- メリット:オシャレ
- デメリット:細かすぎるとゴチャゴチャしてしまう
この場合、素材が小さくなってしまうので、ロゴや文字の印象が弱くなる可能性もあります。
もし素材が小さくてもいいのであれば、①の画像サイズを決める時に「250pxの正方形」に設定してあげるなどの工夫でも対応できます。
またゴチャゴチャした雰囲気になるので、好みが分かれるでしょう。

絵心がない人には、一番の難関ポイントですが「素材を活用する」という工夫で対処できます。

素材を工夫してみよう
Canvaの機能やネットから素材を入手できます。
- Canvaに用意されているイラスト素材
- ネットからダウンロードできる商用利用可能なイラスト素材
などを「それっぽく配置」する方法でOKです。
「それっぽく配置」とは、法則性のあるパターンの図柄になることを考慮して、整えて配置することです。
他にも文字(テキスト)を素材として活用できます。
社名や店名を文字素材にしてアピールするのも使い方のひとつです。
- Canvaならオシャレなphoneタオが使える
- Cnavaなら色の変更やサイズの変更の自由にできる

ブログタイトルやハンドルネームをアピールして覚えてもらいましょう!
ブログ全体の雰囲気に合わせて調整していきます。
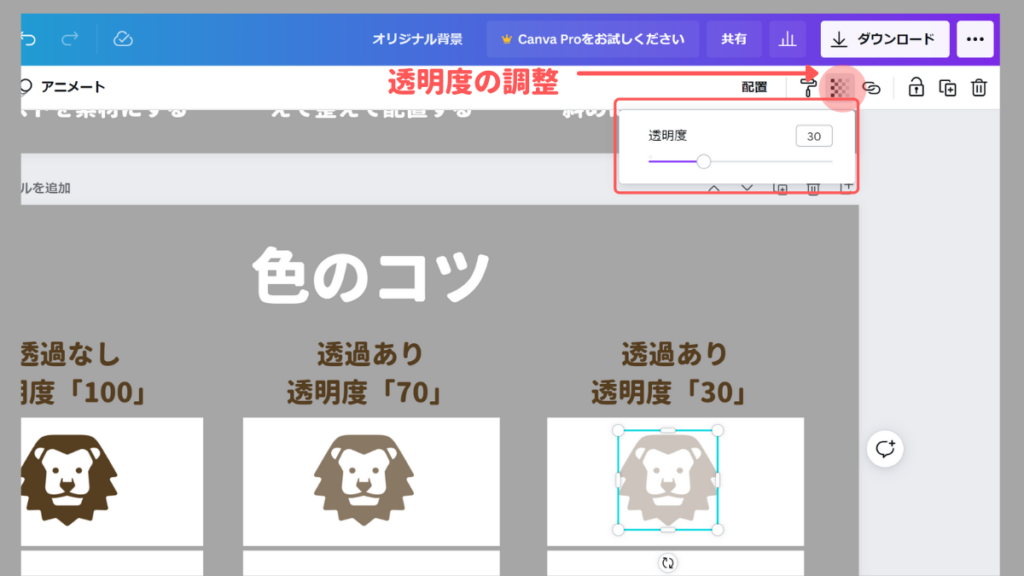
色の調整は、感覚によるものなので解説がむずかしいですがCanvaで使えるテクニックがあります。
Canvaで使えるテクニックとは「透過処理」です。

Canvaでは「透過率を調整できる機能」が備わっています。
イラストや文字(テキスト)など、あらゆる素材を透けさせることができます。
本来の目的は「透けさせる」ことですが、私は色を薄くする目的で使うこともあります。
ブログデザインにおいてメインカラーを設定している人は、そのメインカラーを基準とした濃淡違いの色合いを取り入れると、統一感のあるデザインを保つことができます。

同系色でまとめるとデザインが整うよ

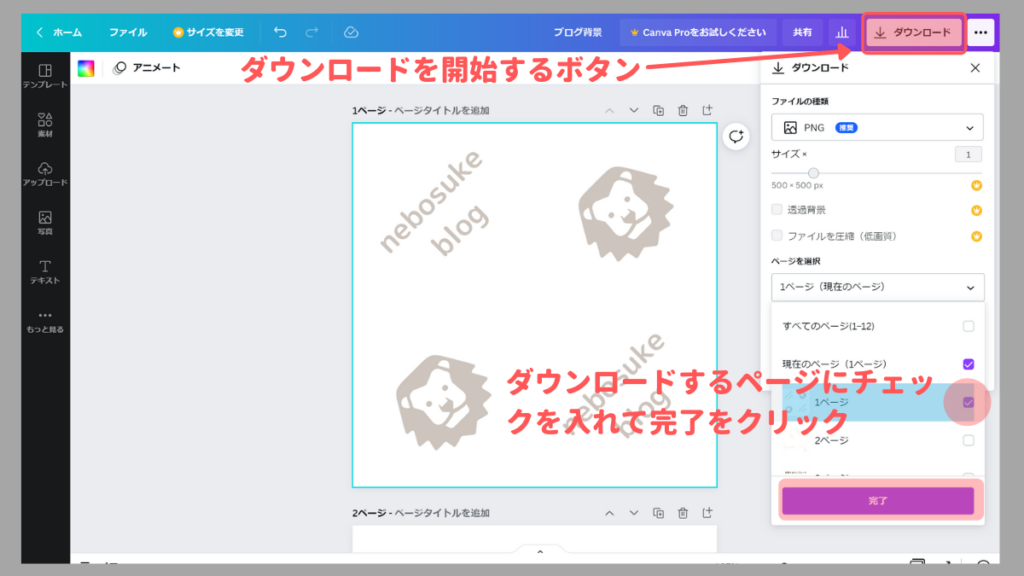
背景素材が出来上がったら、Canvaからダウンロードします。

これで「素材作成」は終わりです。
ブログに背景として設定してください。

「ブログの背景なんて必要ない」という考えもあると思います。
今回の「オリジナル画像を背景にする」という内容は、「もっとブログ活動が楽しくなるといいな!」という想いから記事を作りました。
そして「ブログを楽しむ目的」以外に「ブランドイメージをアップする目的」にも活用できるのではないか?と思っています。
会社やお店に「ロゴマーク」があるようにブログにも「ロゴ」を作ってみませんか?という提案です。
ただ自分で作ると「理想通りにできない」と悩む方もいるでしょう。
そんな人は、デザインができる人に依頼する方法もあります。
最近のポピュラーな方法として「ココナラ」を利用する方法があります。
ココナラは、得意な方にインターネット上で依頼できるシステムです。
金額や仕上がりの雰囲気など自分の条件に合う方を探して依頼します。
ココナラのサイト内で「ロゴ作成」と検索して探してみてください。
ココナラのクリエイターに依頼する![]()
|広告|
最後に当ブログで使用しているWordPressテーマ「SANGO」の背景を設定する方法を紹介します。

- WordPressメニュー「外観」から「カスタマイズ」を開く
- サイトの基本設定
- 背景画像
- 使う画像を選ぶ(メディアライブラリを利用する)
- 公開ボタンを忘れずに押す
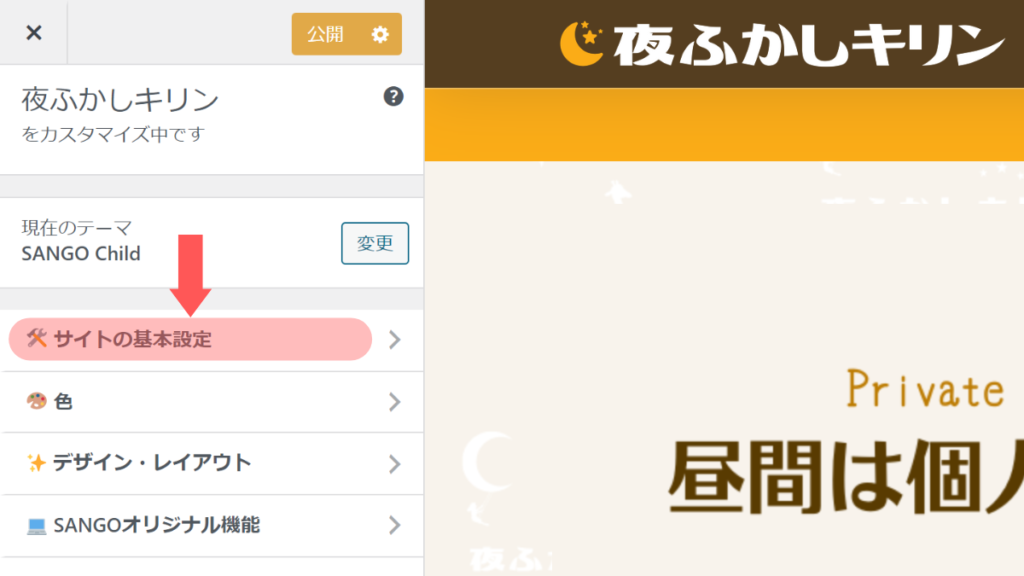
WordPress管理画面のメニュー「外観」から「カスタマイズ」を開く
カスタマイズ画面のメニュー「サイトの基本設定」を開く

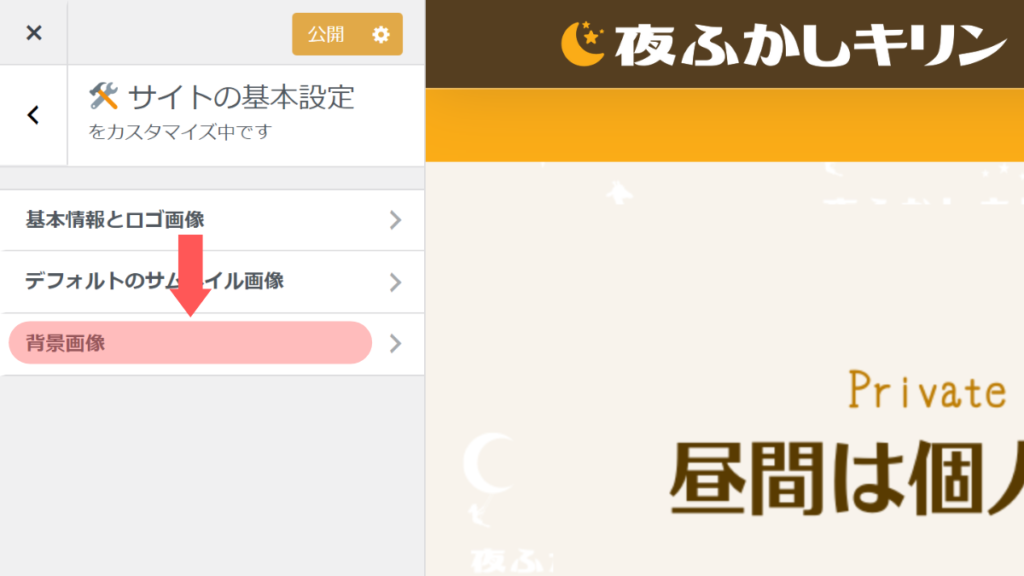
「サイトの基本設定」から「背景画像」を開く」

背景に設定する画像を選びます。
WordPressのメディアライブラリを利用します。(新規アップロード / アップロード済の画像)

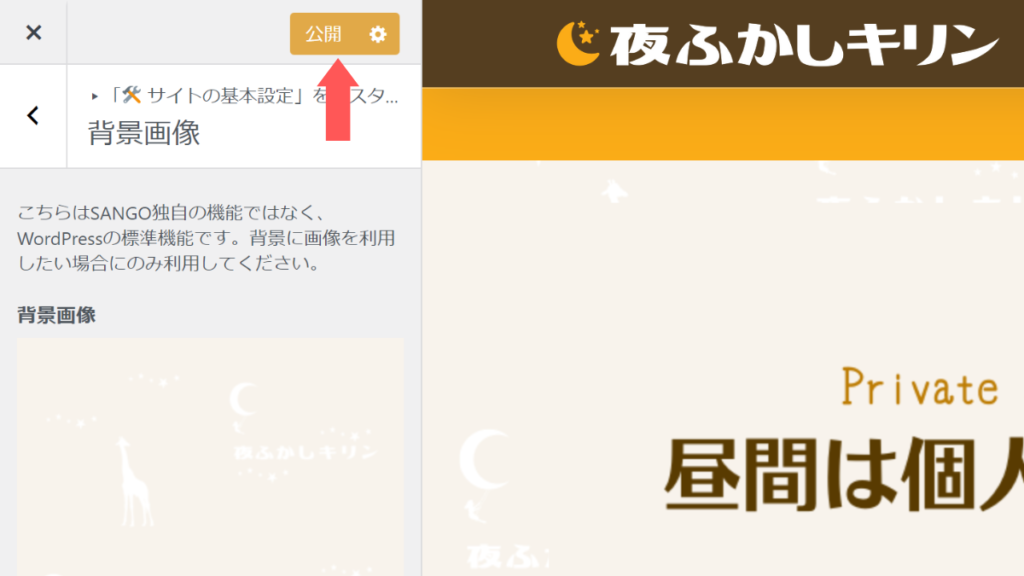
背景画像を選んだら「公開」ボタンを押して設定は完了

今回はブログの背景デザインについて解説しました。
最近のWebサイトは、スマホで閲覧されることも多く、そもそも背景が表示されないこともあります。
「ページの背景なんて、だれも気にかけていないし、何の効果もない」という考え方が基本でしょう。。
しかしデザインに興味のある人ならは、気が付いてくれる人もいるかもしれません。
それが他のサイトとの差別化になる可能性もあります。
それにデザインを楽しむことでブログ運営が楽しくなるなら、なにより意味のあることです。
Canvaの操作の練習にもなるので、ぜひ挑戦してみてください。
作成ツール
Canva公式サイト
アイコン素材
デザイン作成を依頼する
ココナラのクリエイターに依頼するWordPressテーマ