今日も元気に個人商店を営んでいる40代「ヨフカシ(@yofukashi-kirin)」です。
ブログにおける「アイキャッチ」とは、記事のはじめに表示する画像のことです。
アイキャッチ画像は、読者の興味や関心を惹きつける目的があります。
私はブログをはじめた当初、アイキャッチの役割を意識しておらず、ただ入れなきゃいけない画像という程度の認識でした。
そのため記事のタイトルをそのまま文章にしただけの画像を平然と使っていました。
これではブログが文字だらけの画面になってしまい、読者は興味をもちにくいので、アイキャッチ画像を作りかえました。
Twitterに「before / after」の画像を載せたところ「わかりやすくなった」とコメントをいただきました。

このツイートはインプレッションが1000を超える反響でした
「アイキャッチ画像」は、やはりブロガーには興味の高い話題のようですね。
そこで、私も長い間悩んでいた「アイキャッチ画像の作り方」について、改善したポイントをまとめました!
- アイキャッチを自分で作りたい
- 適切なサイズや比率はどれ?
- 「見切れる」のが悩み

まずブログ用のアイキャッチ画像を作るときの気になるポイントです。
- 縦横の比率
- 画像のサイズ(データ量)
- ファイル形式
縦横の比率は、パッと見て長方形にみえる画像でも、厳密に図ると「16:9」「4:3」など数種類あります。
画像サイズは、きれいで高品質な画像を使おうとするとデータ量が大きくなり、ブログにおいてはデメリットです。
また「JPEG」や「PNG」など画像のファイル形式の違いもブログに影響します。
このように迷ってしまうポイントはいろいろありますが、適切な基準はあるのでしょうか?
ひとつずつ確認していきます。
さまざまなデザインにおいて「比率」は重要なポイントです。「黄金比」や「白銀比」なんて言葉を聞いたこともあるでしょう。
ブログのアイキャッチ画像の最適な「横縦の比率」を決めるうえで、一番重要なのは「使用しているテーマに合わせる」ことです。
最近は「16:9」の比率がポピュラーです。
ブログに焦点を絞って「画像サイズ」を考えます。
表示されるデバイス(端末)は「PC / タブレット / スマホ」のいずれかになります。一番大きく表示されるのが「PC」になり、一番小さい表示が「スマホ」ですね。
大きい画像を小さく表示する方がトラブルが少ないと予想して、ここでは一番大きい「PC」のサイズを決めます。
それぞれ使用しているWordPressのテーマによりますが、記事コンテンツ部分の横幅は、2カラムで800pxぐらい、1カラムだとしても1000pxぐらいまでが最大値でしょう。
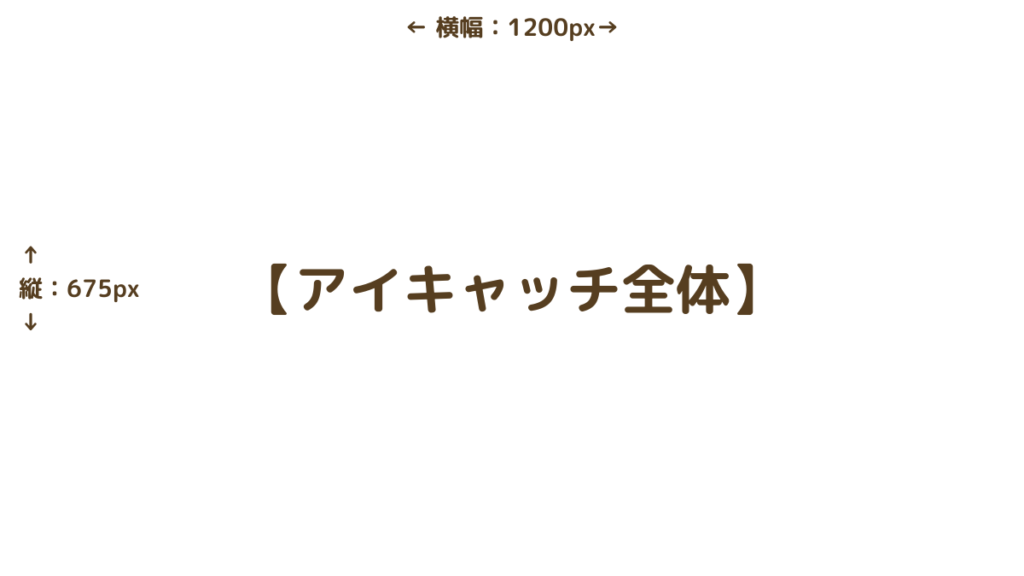
そこで画像の「横幅を1200px」で設定します。その基準で「16:9」の比率に当てはめると「高さ(縦)は675px」のサイズになります。
横幅を1200にすると分割するときに便利だからです。
- 2分割なら「600px」
- 3分割なら「400px」
- 4分割なら「300px」
- 5分割なら「240px」
- 6分割なら「200px」
など対応しやすい数字だからです。

1200pxだと何かと便利ってだけです

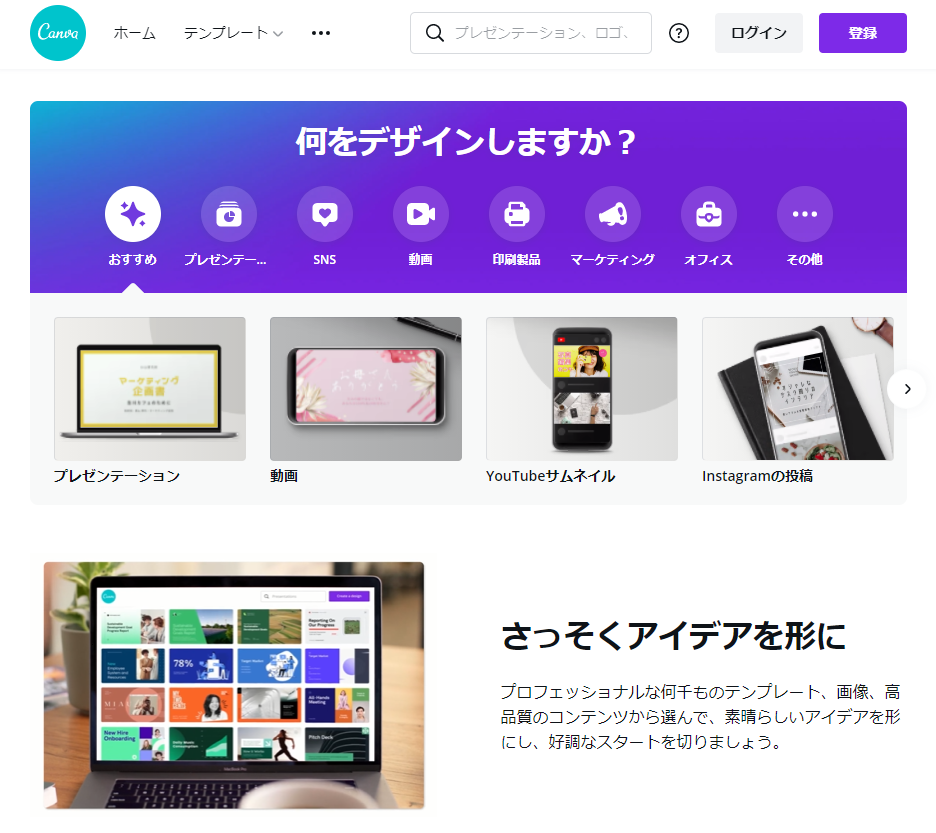
後ほど紹介しますが、Canvaというネット上で画像を作成できるサービスを使って「アイキャッチ画像」を作ります。
作って完成したデザインはダウンロードすることができます。その際、保存するファイル形式を選びます。
画像系で代表的なファイル形式と言えば「JPEGと「PNG」です。(Canvaでは他の形式も選択できます)
ファイル名の後ろの表示で判別できます
(拡張子と呼ばれる「.(ドット)」より後ろの部分)
- 「.png」なら「PNGファイル」
- 「.jpg」もしくは「.jpeg」なら「JPEGファイル」
どちらもデータを圧縮することで「軽いデータ」になり扱いやすくなる利点がありますが、圧縮方法に違いがあるので使い分けましょう。
- イラスト系の画像なら「PNGファイル」
- 写真などの画像なら「JPEGファイル」
当ブログ「夜ふかしキリン」のアイキャッチは「イラスト系の画像」なので「PNGファイル」で保存しています。
「PNGファイル」は、色のデータを丸ごと保持します。
そのため圧縮を繰り返しても、オリジナル画像のデータを損なうことがありません。
これは「PNG」と「JPEG」の圧縮方法の大きな違いです。
また輪郭がはっきりしているので、画像の境界がぼやけたりする「ノイズ」が起きません。
他にも「透過処理」ができるのは「PNGファイル」ならではの特徴です。
対して「JPEGファイル」は、表現対応色数が「1677万色」あり、グラデーションなどもきれいに表現できるので、写真の保存などに適しています。
ただ画像を圧縮する(保存する)ときには「不要そうなデータ」を自動的に削る特性があります。
JPEGで注意しなければいけないのは、圧縮(保存)を繰り返すたびに「不要そうなデータ」が削除されていくので、画像が劣化していきます。つまり圧縮の回数を重ねると画質が荒くなってしまいます。
さらに「JPEGファイル」がイラスト系画像の保存に不向きな理由として、色の表現力の高さが仇となってしまうことがあります。境界部分の色が細分化されて、逆に輪郭がぼやける「ノイズ」が発生してしまう現象がおきます。
ファイルを保存するときの形式は以下のように覚えておきましょう。
- イラスト系の画像なら「PNGファイル」
- 写真などの画像なら「JPEGファイル」
では、ここからは「Canva」でアイキャッチ画像を作る「コツ」を紹介していきます!

Canvaはネット上(ブラウザ)で画像の作成や編集ができるサービスです。
Twitter、Instagram、ブログ、Youtubeなどのアイキャッチに適したサイズのテンプレート(雛型)がたくさん用意されています。
好きなテンプレートを選んで、テキストを書き換えたり、写真を差し替えるだけで、誰でもオシャレなデザインがつくれちゃいます!
会員登録すれば無料で使えます。
(有料プランもあります。)
Canvaでアイキャッチを実際に作っていきましょう。
まず土台となるサイズを確認します。
前章でアイキャッチ画像の「比率とサイズ」を「16:9」で「横幅1200px」とおすすめしました。
したがって、計算すると「高さ675px」となります。
Canvaで画像の「サイズ」を設定します。
「カスタムサイズ」を選択し、「横:1200px 」「縦:675px」を指定しましょう。

単位を「px(ピクセル)」に指定することも忘れないでね!

サイズを入力すると、真っ白な「キャンバス」が表示されデザイン作業ができます。
この「キャンバス」に自分で自由にデザインする方法と、画面左側のテンプレートから基本デザインを選んでアレンジして作る方法の2つの方法があります。
今回は自作する例として、過去の記事のアイキャッチを作る工程をお手本にします。

↓

(過去の記事で使用したもの)
かつて私が使用していたWordPressテーマ「THE THOR」は、アイキャッチ画像の上にマウスポイントを乗せると「画像が拡大される」機能があります。
「THE THOR」では「拡大」以外に、「回転」「色が変わる」「変化なし」の選択ができます。
標準で設定されているのは「拡大」です。
おもしろい機能ですが、ひとつ困った問題があります。
アイキャッチ画像が拡大されると、せっかく作った画像が見切れてしまいます。
しかも「THE THOR」は拡大率が大きいので、見切れる部分が多くなってしまいます。
他のWordPressテーマでも拡大機能があるので「拡大で見切れる問題」はブロガーに共通する悩みでしょう。
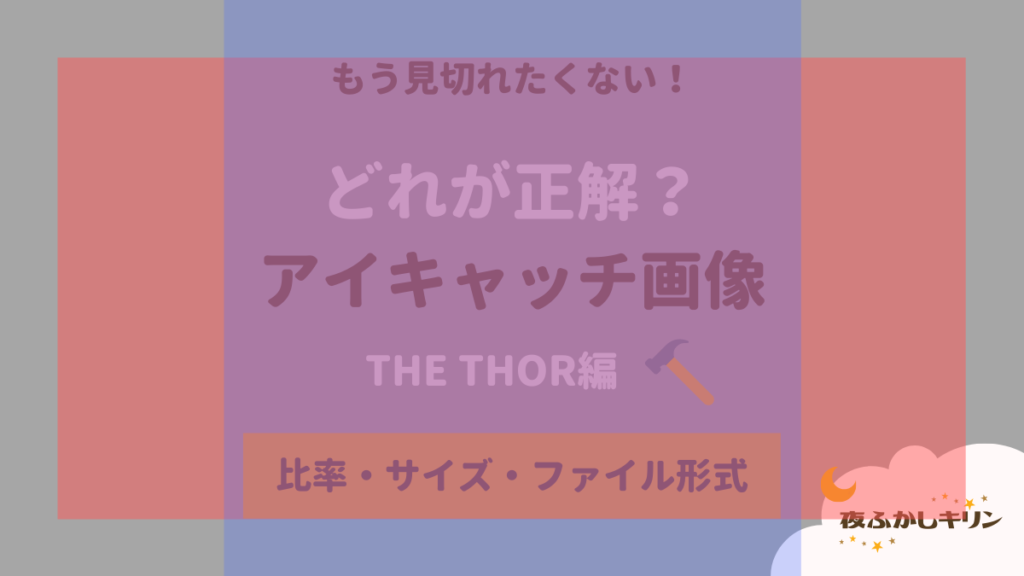
そこで、拡大されても「見切れない範囲内」にデザインをしていきましょう!
Cnavaには、自動で表示される「ガイド線」の機能があります。(ピンク色の線や点線で表示されます)
煩わしいと感じる人もいるかもしれませんが、ガイド線は位置を整えるのに役立ちます。
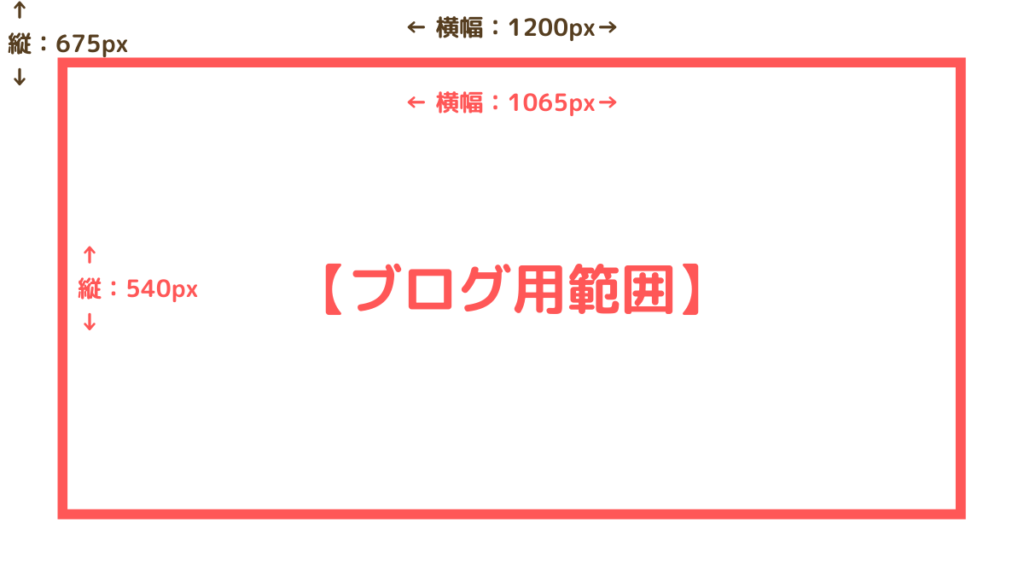
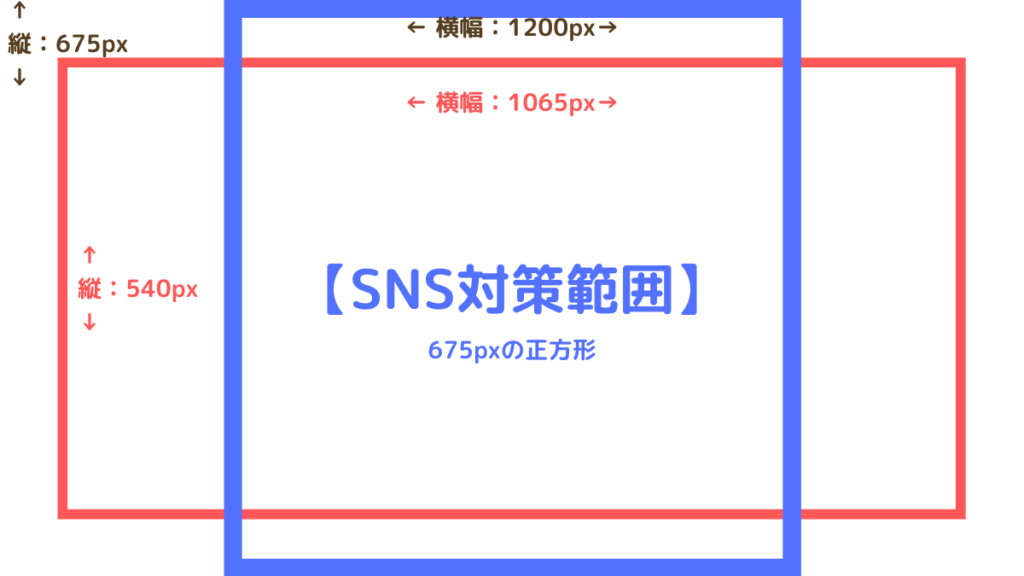
私がデザインするときに参考にしているのが、全体の端から2割程度内側に表示された「ガイド線」です。具体的な数値は「横:1065px」「縦:540px」ですね。
見切れたくないものを、赤い線の内側に納まるように配置するようにしています。

↓

そして、もう一つ気になる「見切れたくないポイント」があります。
それは、SNSでシェアする際の表示です。
SNSに投稿すると「自分が意図していない表示」になってしまった経験ありませんか?
自分ではどうすることもできないのですが、私はなんとなく「中央」に置いとけばOKかな?みたいに考えてます。
画像の青の部分は、ど真ん中に「675pxの正方形」を設置しています。
そして、2つを合わせた「見切れないでデザインする範囲」がこのようになるわけです。

↓

見切れない範囲を意識すると、デザインできる範囲が狭くなります。
あれもこれもと詰め込むと、窮屈な感じのデザインになりやすいです。
- 配置する素材を厳選する
- 余白のバランスを整える
上記のようなポイントを意識するといいでしょう。
例えば、私は「675pxの正方形(青い部分)」の中に、一回り小さい「630pxの正方形」を設置して、さらに配置する範囲を絞っています。
この「ちょっとした余白」は、手間がかかりますが、印象が変わるので大事なポイントです。
私が画像を作るとき(デザインするとき)に、意識していることは2つ。
- 見る人の視線の動き
- 色使い
人間には慣れている視線の動きがあります。
その流れに沿って情報を配置するだけで、情報を認識しやすくなります。

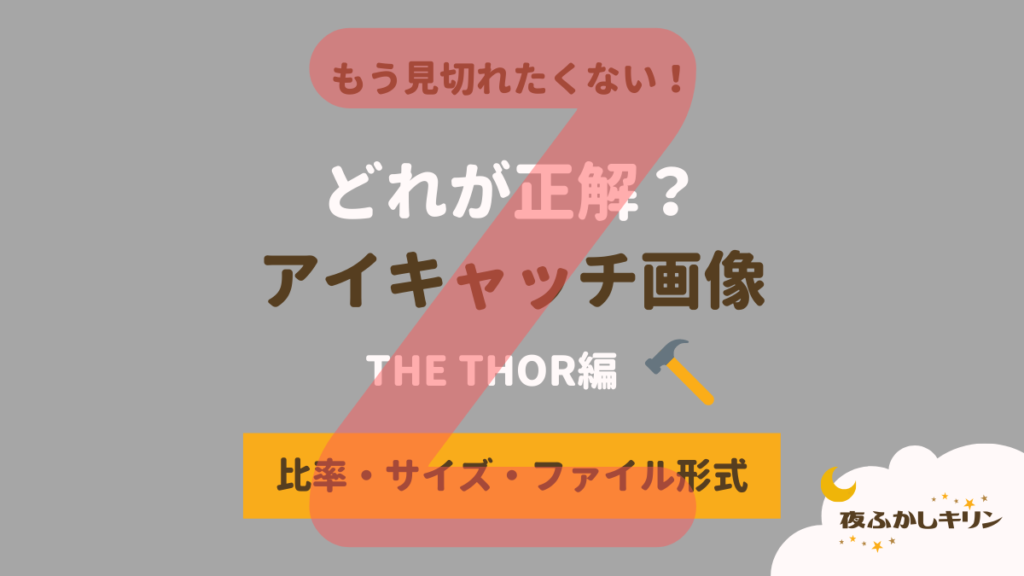
縦のスタイルにアレンジしてみました。

縦書きのデザインは、和のテイストや詩のような雰囲気を演出したいときに適しています。
ただ読むときの視線のスタート位置は右側です。
横書きの文章と反対の位置から読み始めることになります。
- 横書きのスタート位置「左上」
- 縦書きのスタート位置「右上」
縦読みと横読みの文章を混ぜて使うと、読者のストレスになる可能性もあるので、使い方には注意しましょう。
サイト全体を統一感のあるまとまった雰囲気にしたいなら、色の使い方も重要です。
使う色を限定して、使い過ぎないことがポイントです。
色の使い方には、王道の法則があります。
3色を選び「メインの色:6~7割」「サブの色:3~2割」「アクセントの色:1割」の割合です。
- メインカラー:60~70%
- サブカラー:30~20%
- アクセントカラー:10%
この法則を使うとデザインがまとまりやすく、印象が良い仕上がりになります。
だからといって、3色に限定する必要はありません。
当ブログの場合は、メインキャラクターの「キリン」をモチーフにしています。
こだわりは茶色の使い方です。
濃い茶色、薄い茶色を合わせて使うことで「にぎやかだけど統一感のある雰囲気」を目指しています。
使わない色を決めておくのも統一感を保つのに有効です
自分で作るアイキャッチ画像にお悩みの方に、おすすめのブロガーを紹介します。
「ブログデザインラボ」を運営されている「どんぐり所長(@donguriweb)」さんです。
私がアイキャッチ画像のデザインを作り直したのは、「ブログデザインラボ」の「アイキャッチ添削」の記事が、きっかけです。
どんぐり所長の「アイキャッチ添削」が素晴らしいのは、元の画像をまるっきり変えてしまうのではなく、「あとちょっとこうしたら、もっとよくなるよ!」というアドバイスをしてくれるところです。
一生懸命作ったアイキャッチ画像が「良いのか / 悪いのか」自分では判断しにくいですよね?
誰かに見てもらいたいけど「自信がない…」「本当のこと言ってくれてるのかな?」という不安がある人もいるでしょう。
しかし安心してください。
どんぐり所長は優しく褒め伸ばしてくれる人です。
「スキルアップ」できるアドバイスが見つかります。
「ブログデザインラボ」では、これまでの添削企画に参加した人の記事が掲載されています。
私のように企画には参加してないけど「勉強したい」と思っている人は、「アイキャッチ添削」のコーナーを訪問しましょう!
アイキャッチの作り方は人それぞれですが、どこか似た構図のものがあったり、自分が悩んでいるポイントと同じ悩みを添削してもらった記事など、参考になる情報を見つけられるかもしれません。
そこからアイディアを取り入れて、アイキャッチ画像のスキルを上げていきましょう!
\ ここから添削コーナーに直行できます /
今回はブログの「適切」なアイキャッチ画像を作るポイントを紹介しました。
使用しているWordPressテーマが推奨する比率を使いましょう。
サイズの数値は細かく分かれるが、「16:9」の比率が定番。
サイズ(縦横の長さ)も使用しているWordPressテーマを参考にしましょう。
それが一番最適です。
イラスト系の画像なら「PNGファイル」
写真を使った画像なら「JPEGファイル」
インターネットのブラウザ上で画像の作成ができる「Canva」がおすすめ。
無料だけど割と自由に使えるツール。
テンプレートを編集するだけでセンスのよい画像が作れます。
「人間の視線の動き」に合わせた位置に情報を配置しよう。
色を使いすぎないようにましょう。
「デザインのやり方がわからない」
「センスよいデザインにしたい」
「自分の発想の殻をやぶりたい」
などブログのデザインに関する悩みを抱えている人は、どんぐり所長が運営するBlogDesignLab.(ブログデザインラボ)を参考にするといいです。
私も、まだまだ勉強していきます!
一緒に「スキルアップ」を目指しましょう!