2023年の夏に、私が挑戦したいプロジェクト。
それは、自作したお店のホームページをWordPressサイトに移行することです。
私がお店の経営のためにホームページの活用をはじめたのが2012年。
当時は、外部の専門業者に作ってもらいました。
その後、数年かけてWeb制作を勉強し、自分でホームページを作るまでになりました。
ホームページを作れるようになると、自分の思い通りに情報を掲載できるので、店舗運営にとても役立ちます。
しかし私が作ったホームページは、基本的に「HTML」と「CSS」で構成された静的サイトで、更新作業も直接プログラムコードを編集していました。
はじめのころは楽しかった更新作業も、運営歴が長くなってくるとサイトのページが増え、1か所の修正でも影響する範囲が広くなり、大変な作業になってきます。
例えば、リンクや画像のURLを変更する作業は、「単純作業の繰り返し」になることが多く、かなりの根気と時間が必要です。
対してWordPressはコンテンツ作りに専念しやすいシステムなので、更新作業の手間を省くためにもWordPressで運用したいと思っていました。
ということで、いよいよWordPressに移行する決心をしたので、経緯を記事として残すことにしました。
なお当記事の内容は、ヨフカシの「移行計画」であり、すべての方にオススメの方法とは限りません。

移行作業に入る前に、現状の確認をします。
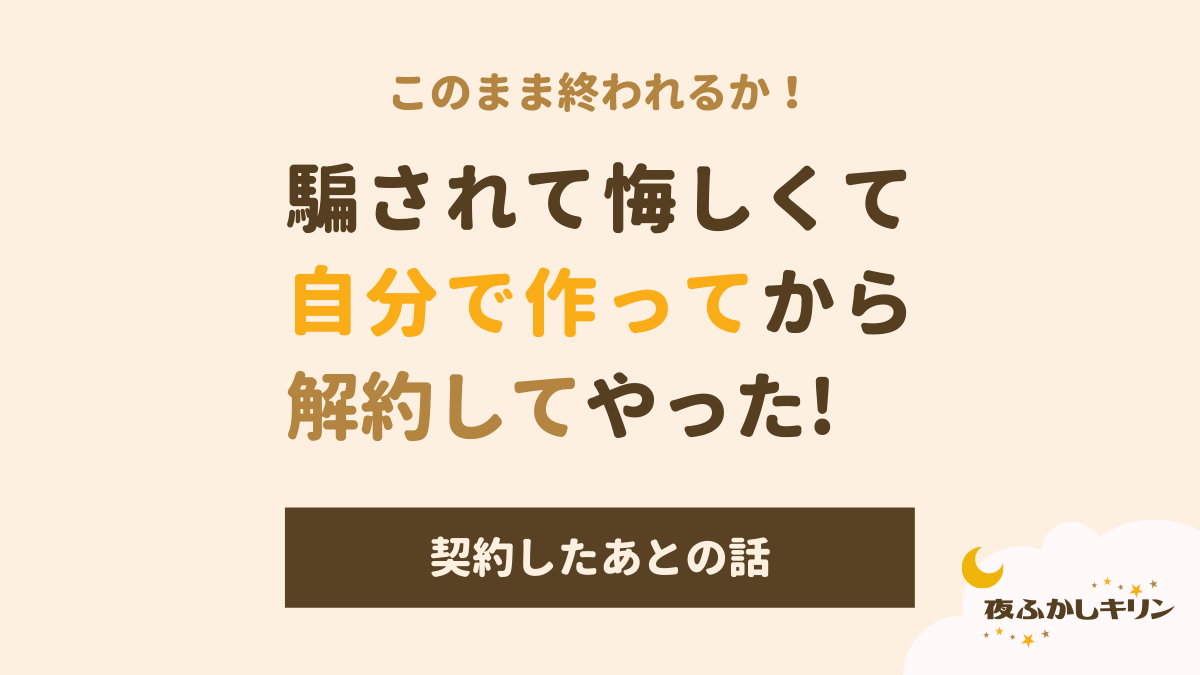
現在のお店の公式ホームページは、「HTML」と「CSS」と「Java Script」で構成された「静的サイト」の部分と、サブディレクトリにWordPressをインストールした「動的サイト」の部分を組み合わせた状態です。
ドメイン直下に「index.html」を置き、その他のページはカテゴリーごとのフォルダに「htmlファイル」を納めています。
URLは「△△△△.com/item/xxx.html」のような表示になります。
ブログの部分(店長ブログ)はWordPressで運営しており、ドメインの中に設置した「blog」というフォルダ内にWordPressをインストールしています。
URLは「△△△△.com/blog/xxxx」のような表示になります。
元々は、静的サイトのみで作りあげたサイトだったのですが、後からWordPressを加えることになり、ドメイン内で2つのタイプのWebサイトが共存する形になりました。
上記の図解では省略しましたが「style.css」を納めている「css」のフォルダや「.jsファイル」を納めている「js」のフォルダ、さらに画像を納めている「images」フォルダも配置しています。
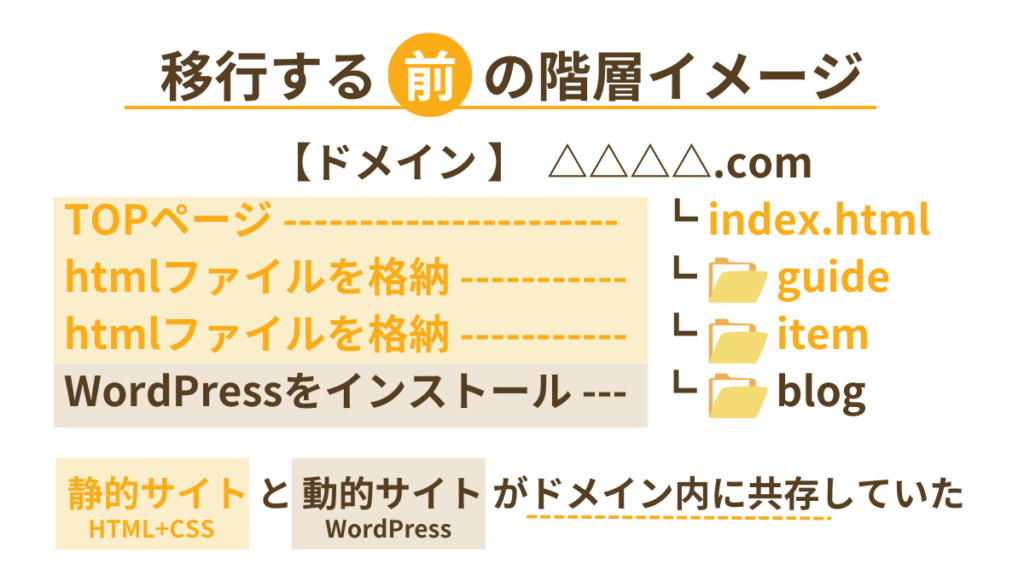
これを今回リニューアルして、ドメイン直下にWordPressをインストールする計画です。


全部WordPressで作り直すよ
WordPressに変更する理由は、
- WordPressの扱いに慣れてきた
- 静的サイトの更新作業が大変
以上の2つです。
2020年にWordPressの存在を知りブログをはじめました。
当ブログ「夜ふかしキリン」は、アフィリエイトブログを学ぶために開設したブログで、WordPressの操作を覚えるための実践練習も兼ねています。
WordPressブログをはじめて3年経ち、だいぶ使い慣れてきたのが、1つ目の理由です。
もう一つの理由が、冒頭でもお伝えした通り、サイトのページ数が多くなり更新作業が大変になってきたからです。
WordPressは、基礎となるデザインを作り込んでしまえば、あとはコンテンツ作りに専念できるシステムなので、余計な作業に使う時間と労力を削ることができます。

静的サイトをWordPressへ移行するうえで、不安なポイントもあります。
- 移行する方法(移行のやり方)
- 作業のために一時的なサイトの閉鎖が必要なのか?
- 閉鎖した場合の「影響」と「ユーザーへの対応」
- 移行の前後で、SEOの評価は変わるのか?
などが気になってます。

既存サイトから、ボタンひとつで「ポンッ」と移せたらよいのですが、そう簡単にはいかないようです。
私がインターネットで調べたところ、主に2つの方法がありました。
- WordPress化する
- コンテンツの中身を移す(手作業でコピペする)
結果的に、②の「手作業によるコピペ」を選択することになりました。
①の「WordPress化」を選ばなかった経緯から説明します。
はじめて調べるときに思い浮かんだのが「HTMLサイト WordPress化」という検索でした。
「WordPress化」というキーワードで調べると、既存サイトのHTMLファイルを「php」を使って修正していく作業の解説に辿り着きました。この手法は「オリジナルのWordPressテーマを作ること」が目的になります。
ネットの情報を参考にしながら、トップページ(index.html)を修正し、なんとかWordPressで表示させることができました(パソコン上のローカル環境にて)
できた喜びと同時に、すべてのページを仕上げるには、さらに専門の知識が必要だと感じました。
WordPressの仕組みについて理解しておかなければいけないし、phpを理解しており、ある程度扱えることがスキルとして必要だと思います。
実践と勉強を兼ねて作業を進めることもできますが、時間がかかりそうなので、今の私が取り組む作業ではないと判断しました。
私がやりたかったことは、WordPressのデザインテーマ(例:SANGO や SWELL など)を使って、サイトを作ることです。
そうなると、ほぼWordPressサイトを新規開設する作業になるでしょう。
ドメインに直接WordPressをインストールして、初期設定とデザインテーマのセットをした後、コンテンツの中身(テキストや画像など)をコピペ(コピー&ペースト)で移す作業手順になります。
地道な作業ですが、これがもっとも確実に移行できる手法です。
実は予想していた手法でしたが『大変そうだな~。もっと簡単にできる方法がないかな~?』という思惑から、ネットで調べていました。
この「コピペする作業」は「どうしても他の方法がなければ」という最後の手段のつもりでした。
ですが、自分が理想とするサイト運営には、このやり方がベストなので、手作業で移行することにしました。

移行の作業は、少しの間サイトを閉鎖して作り込んでから公開することになります。
- サイトを一時的に閉鎖する方法
- サイトを閉じている間、訪問者への対応をどうしたらいいか?
- どれくらいの期間閉鎖できるのか?
一時的な処置とはいえ、閉鎖中はお客さんから注文や問い合わせができず、お店の営業に支障がでます。
お客さんに迷惑がかからないように、対応策を準備する必要があります。
これもネット調べた情報からですが、WordPressのプラグインで「メンテンナス中」や「サイト工事中」を表示できる機能を追加できます。
なかでも「WP Maintenance Mode」というプラグインは、メンテナンス表示だけでなく、ユーザーに配慮した案内ができる「モジュール機能」を追加設定することができます。
- カウントダウン表示(タイマー)
- メール通知(お知らせを受け取れる)
- SNSのリンクボタンの設置
- お問合せボタンの設置
この「モジュール機能」を併用することで、サイトに訪問したユーザーに対し親切な対応ができます。
WordPressをインストール後、プラグインをインストールすれば利用できるようになります。
対ユーザー、対SEOの両方において言えるのは、閉鎖期間は短ければ短い方がいいということです。
サイトを閉鎖する前に、初期設定やサイトの構成を見直し、必要な素材などは前もって用意しておきましょう。
そしてサイトを閉鎖したら、一日でも早く再開させるために、速やかに作業をすすめます。
また、コンテンツや掲載する情報の優先順位を確認してから作り込み、公開できる最低限のコンテンツが揃ったらサイトを公開するやり方もいいでしょう。
優先度の低い情報は、後回し。
サイトを公開してから作業をすすめればよいです。

計画的にすすめたい

今回のWordPressへの移行計画は、既存サイトを捨て、新しいサイトを立ち上げるようなものです。
移行した後で悪い影響は起きないか?と気になっています。
移行するサイトは、運営歴が4年ほどで、検索上位を取っているキーワードや、よくアクセスされるページもあり、SEOの評価を獲得している実績があります。
移行の影響で検索エンジン(SEO)の評価が下がってしまったり、これまでの評価がリセットされたりすることはないのだろうか?という心配をしています。
またサイトの階層構造が変わる影響で、URLやパーマリンクが変わる可能性があります。
「リダイレクト設定」や、Google Serach Consol(サチコ)のエラー対応が必要になるでしょう。
はじめてのことなので、正しく対処できるか不安です。

上記のような不安要素は、既存サイトの移行ならではの問題と言えるでしょう。
いっそのこと新しいドメインで、まっさらな状態からWordPressで構築していく方が作業しやすいです。
サイトを閉鎖する必要もなく、SEOの評価が下がってしまう心配も必要ありません。
しかしドメインを変更するとなると、今まで利用していたURLが使えなくなります。
店舗情報としてURLを刻印したパッケージ用の袋や販促物、チラシなど、あらゆるものに影響が及びます。
したがって、気軽にドメインを変えることはできません。

ドメインを変える方が、コスパが悪い

移行によって起こるかもしれないマイナスの影響で、一番もったいないと感じるのは、SEOの評価です。
とはいえ、検索上位を獲得しているキーワードは「売上に結びつかないキーワード」だったり、アクセスがあっても回遊せずに即離脱されているなど、狙った集客効果にはつながっていない状態です。
それなら『リセットしても影響が少ない』と判断できます。
「今までの功績はなかったものと捉え、移行後にアクセスを増やすぞ!」と気持ちを切り替えて、マイナスの影響は気にしないことにしょうと決断しました。
「サイトを作り直す」という結論です。
実際の作業は、これから行います。
詳しい内容は別の記事で紹介していく予定です。
おおまかな作業の流れを確認しておきます。
せっかくのリニューアル機会なので、そのままの移行ではなく、サイト設計を見直して改善を狙う。
作業スピードをアップさせるため、事前に用意できる素材を用意しておく
(主に画像の素材:写真、イラスト、バナーなど)
既存のサイトデータはサーバーから削除することになるため、WordPressで作成した記事のコピーをとり保存しておく。
(WordPressのデータベースを削除すると記事も消滅するため)
DONE(2023年7月18日)
各記事をコピーしてGoogleドキュメントに貼り付けして保存
デザインを含めて保存したいページはGoogle Chromeのスクリーンショット機能で画像としても保存
↓スクリーンショットのやり方↓
WordPressをインストールするために、既存のHTMLサイトのデータをサーバーから削除します。
ドメイン直下にWordPressをインストールする
WordPressのデザインテーマをインストールし、初期設定をする。
(どのテーマを使うかは検討中)
サイトの基本設定を整え、機能の追加とセキュリティー強化のため必要なプラグインを設定する。
プラグインを利用して、サイトリニューアルの告知と、ユーザー向けの連絡方法の案内を設定する。
既存サイトのデータと既存の記事を元に、サイトのコンテンツを仕上げていく。
- テキストや画像などをコピペしていく
- 「投稿ページ」と「固定ページ」をうまく使い分ける
公開できる状態まで作り込んだら、メンテナンス表示を下げ公開する。
URLが変更になっている場合、古いURLから新しいURLへ誘導するためリダイレクトの設定をする。
「既存サイトの削除」から「リダイレクト設定」までは、なるべく早く処理したい。
リニューアル後は、これまでのサイト運営の経験を活かして、アクセスアップ、お店の売上アップを目指します!
2023年9月1日にリニューアル公開したのですが、とんでもないミスをしていました。
WordPressの設定にある「検索エンジンがサイトをインデックスしないようにする」という項目を有効にしたまま、2ヶ月程放置。
この「インデックスしないようにする」は、新しくサイトを立ち上げたときや、リニューアル作業のときに利用する設定で、公開後はチェックを外して「無効」にするべきでした。
それを有効にしていたため、サイトの情報が検索エンジンに渡らない状態でした。
2ヶ月間も…
10月の終わりに気が付いて、無効にしました。
これで検索エンジンのクローラーも巡回してくれるようになるでしょう。
しばらく様子を見ることになります。
みなさんも、サイトのリニューアル後にはお気を付けください。
なお当記事の内容は、ヨフカシの「移行計画」であり、すべての方にオススメの方法とは限りません。