この記事には広告を含む場合があります。記事内で紹介する商品やサービスを購入することで、当サイトに売り上げの一部が還元されることがあります。
ヨフカシと申します。
家族経営の小さなお店ですが「 自営業 」をしています。
ホームページについて、まだ何も知らなかった頃。
100万円という高額な値段で、お店のホームページ制作を契約してしまいました。
今回の記事は「ホームページの納品後から現在までの経緯」をまとめまています。

プロフィールにある「苦い経験」の後半です
前半の内容をコンパクトにまとめました。
下記をクリックすると「あらすじ」が開きます。
ー 2012年の春 ー
事業をスタートさせた私は、お店の売上アップを狙うため、新しい受注の窓口としてネット注文を取り入れたいと考えていました。
そんなある日、お店に掛かってきた1本の営業電話。
「ホームページを作りませんか?」という言葉に惹かれ、話に乗ってしまいます。
後日、来店した営業の説明を受け、すっかりその気になった私。
ホームページの制作代と編集プログラムが入ったソフトウェア代を合わせた100万円を5年間の分割で支払う契約を、その場で結んでしまう。
契約後は、デザインの打ち合わせ、制作、校正チェックと順調に進んでいきます。
納品間近のタイミングで契約した内容をネットで調べたところ、ホームページのリース契約という悪質商法だったことが発覚し、ダマされていたことに気が付きます。
契約解除ができそうにない事情もあり、泣き寝入り状態で納品されたホームページを使うことになりました。
ここまでが前半です。
詳しく読みたい方
\ こちらの記事をどうぞ /
後半となる今回の記事は、ホームページが納品された後の話。
契約してしまったことは仕方がないので、ホームページを使うことにしました。
しかし、思ったほどの活用ができず、毎月の支払いが負担になってきます。
そこで、私はあることを決意します。
ホームページを自分で作って業者と縁を切る!
この目標に向かい、ホームページを自作するために勉強をはじめます。
- 自作のホームページは完成したのか?
- 業者との契約は解除できたのか?
発端となった営業電話から約二ヵ月後、業者からホームページが納品されました。
完成したホームページは、トップページ、店舗情報のページ、商品紹介のページ、お問合せフォーム、という構成です。
全部で10ページぐらいで、デザインもオシャレで素敵なものでした。

そもそもホームページが欲しかった理由は「インターネット通販」をはじめたかったからです。
「インターネット通販」といえば、今や「ショッピングカート」と「オンライン決済」が当たり前です。
私の理想も「カート」と「クレジット決済」でした。
ネット通販をやる上では、当たり前のように標準搭載したい機能です。
ところが当時はまだ「STORES![]() 」や「BASE
」や「BASE![]() 」のような「ネットショップ作成サービス」が登場する前。
」のような「ネットショップ作成サービス」が登場する前。
今のような「カートに入れてオンラインで決済」のシステムを導入するのが、簡単ではありませんでした。
カートとクレジット決済を組み合わせた「ネット上で完結するシステム」の導入は、大きな予算と技術力を持つ大手の会社やお店ができたことでした。
ネットショップ作成サービスと言えば「STROES」や「BASE」などが有名です。
どちらのサービスも、2012年に登場しています。
- STORES(旧STORES.jp)の登場は2012年8月
- BASEの登場は2012年11月

私のホームページが完成したのが、2012年4月だった

まだ使えなかったね
結局、私のお店のような中小規模の店舗で採用できたのは「お問合せフォームに入力してもらう方法」です。
今から考えると、ほぼアナログの手法ですが、当時はこの「お問合せフォーム」経由の方法が多く、これでも「ネットに対応している」と言えた時代でした。

とりあえず、ネットで注文を受ける体制は整った

FAX注文とかわらないレベルだけどね

ホームページが欲しかった理由は「ネット通販をやりたかった」だけではありません。
インターネットからの新規顧客が増えることも期待していました。
私は契約する時に「ホームページが公開されたら、たくさんの人が見に来て、注文殺到、大繁盛!」という妄想でニヤニヤが止まりませんでした。
これからホームページを作りたい人の中にも、私と同じように集客効果を期待している人がいるでしょう。
ところが現実は厳しいものでした。
実際にネットから注文してくれるお客さんは、既存顧客ばかり。
今まで電話で注文していた常連客がネット注文に切り替えただけでした。
新規のお客さんからの問合せは、ほとんどありません。(年間で数件)

想像していた「ウハウハな反響」はありませんでした…
それもそのはず、ホームページができたことを紹介したのは、既存のお客さんだけ。
新しいお客さんを呼び込んでいなかったのです。

常連のお客さんに、ホームページの案内を出したから、もう安心。

それだと、ホームページがあることを知ってるのは、既存顧客だけだよね?

?

「集客」してないことに気が付いてないみたいだ…
当時の私はホームページに対して、とんでもない勘違いをしていました。
「ホームページは公開されていれば、インターネット上に情報が拡散されるから、勝手にお客さんが見て注文してくれる」と思っていたのです。
ホームページに対するイメージ
- ホームページはお店や商品の情報が載っている広告のようなもの
- インターネットは世界中に繋がっているから、世界のどこかで毎日だれかが見ている
- 欲しいと思えば、どんどん注文がくるだろう!

ホームページって公開してれば、たくさんの人に見てもらえるでしょ?

いやいや、ホームページを公開するだけでは集客できません

?

ホームページにお客さんを呼び込むための工夫が必要だよ。
「過去の私」は、まだホームページへの集客を理解できていないようです。
ホームページを実際の店舗に置き換えた例を考えてみましょう。
あなたはオーナーとして、新しくお店をオープンさせるとします。
お店の開店に向けて、どんなことをしますか?
- 開店日を知らせるチラシを近所に配る
- お店の前でお客さんの呼び込みをする
このような「宣伝」をして「お客さんを集めよう」とするはずです。
ホームページも実際のお店と同じです。
まず存在を知ってもらうことが必要です。
何もせずにホームページを見にくるお客さんが増えることはありません。
お客さんを集めるのは、ホームページではなく、自分の宣伝活動です。
ホームページの現実
ホームページがあれば「お客が寄ってくる、集まる、増える」という発想は捨てましょう。
自動であなたのお店にお客を集める機械ではありません。
世の中のほとんどの人は、あなたのお店を知らないし、興味がありません。
ネット上に情報を出したとしても、だれも探そうとしません。
あなたのお店に、よほどの知名度があれば別ですが…
ホームページのことを宣伝していないのに訪問してくる人は、常にお店をチェックしている人物です。
- あなたのお店を愛してやまない常連客
- あなたのお店が気になっている同業のライバル
この2つのどちらかです。
ホームページへの具体的な集客方法は別の機会に紹介するとして、まずは「ホームページを出しているだけで集客できる」という考え方はやめるべきです。
毎月の支払いは「リース契約の支払」と「ホームページ管理費」を合わせたものでした。
下記のような内訳で、毎月23,000円を支払っていました。
| 名目 | 月額 | 支払先 |
| リース契約分 | 18,000円 | クレジット会社 |
| ホームページ管理費 | 5,000円 | 制作業者 |
この支払いが5年間(60回)続いたので、全合計は「23,000円 x 60回 =138万円」でした。
契約から5年経ち「リース契約の支払い」は完了しました。
すると、業者からホームページのリニューアルをすすめられました。
「ショッピングカートの機能をつけたECサイトに作り直しませんか?(有料で)」という提案です。
これ以上、この業者にお金を払いたくないので、リニューアルの提案は断りました。
しかし、ホームページは利用しているお客さんがいるので、閉鎖することができません。
リニューアルをしなくても、ホームページを維持していくために「管理費」を支払う必要があるとのこと。
仕方がなく毎月の管理費を払いながら、ホームページを維持することになりました。
最終的に、この支払いが2年続き「5,000円 x 24回 =12万円」の追加です。
というわけで、記事では「100万円のホームページ」と書いていますが、実際は7年間で150万円を支払いました。

え~そんなに支払ってたの?

分割払いは、怖いんだよ
いきさつはどうあれ念願のホームページを作ったことで「 理想と現実 」の違いを実感しました。
- ネット上で完結するスマートな通販
- 新規顧客の獲得
- 売上アップでコストが回収できる
- フォーム入力のアナログ注文
- 集客に活かせない
- 支払が負担になった
こうして比較してみると、ホームページを活用するための課題が見えてきます。
課題①
- ホームページから新規顧客を獲得するための工夫が必要
- より買い物しやすいネット通販の環境に整える
課題②
- 維持費が高い
- コストパフォーマンスの改善(売上と支払のバランス)

「ホームページを公開すれば、すぐに利益が出る」と思ってい自分の考えは甘かった

ホームページの活用について2つの課題が浮き彫りになりました。
1つめの「売上に有効な活用をする」については、集客が主な課題です。
しかし、どうしてもホームページに愛着が持てず、モチベーションが上がりませんでした。
正直、ホームページを見ることが苦痛だった時期もありました。
そこで私は、もう一つの課題である「コスト削減」に取り組むことにしました。
- ホームページは必要だけど、お金をかけたくない
- 他の業者に依頼して、同じような被害にあいたくない

それなら、自分でホームページを作って管理すればいいんだ!

まぁ、その発想もわかるけど…
本当にやるのかい?
こうして、ホームページを自作することを決意。
高額ホームページを使い始めて3年経った2015年のことでした。

早速、ホームページの関連書籍を探しに本屋へ。
売り場で見つけた「ホームページ関連の書籍」たちは、どの表紙にも「HTML」と「CSS」文字が載っています。
はじめての専門用語に、頭がクラクラしました。

HTML?
CSS?
なにそれ、オイシイの?
「どの本にも表示されているから、ホームページ作りに絶対に必要なものなんだろう」と、覚悟を決め「入門編」の書籍を選んで購入しました。
私が購入した本は「3日で完成!ゼロからのホームページ作り(CD-ROM付)」というタイトルでした。
付属のCD-ROMには「お手本のホームページのデータ」が収録されています。
お手本と同じホームページを作る手順が解説されていて、手を動かすことで技術の習得ができる内容です。
仕事の合間に少しずつ本の通りに進めて、なんとかお手本と同じページは完成しました。

3日では完成しなかったけどね
意外にもホームページを作るためのプログラミング作業は、私の性格に合っていたようです。
自分が入力したコード(プログラム)がパソコンの画面で狙い通りに表示される瞬間が楽しくて、飽きることなく作業を続けられました。
同じお手本ページを繰り返し作ってみたり、そこに自分なりのアレンジを加えてみるなど、何度も繰り返すことでホームページ作りの理解が深まりました。
現在も、スキルアップのために上級者向けの本を購入したりと、興味が薄れることなく、楽しんでいます。
最近は、プログラミング不要のホームページ作成サービスも出てきていますが、知っておいて損はない知識なので、機会があれば勉強してみるのもオススメです。

独学で勉強しホームページが作れるようになったとはいえ、本の丸写しができるだけの素人。プロが作ったレベルを超えるのは、そう簡単にはいきません。
それでも「 お店のホームページを自分で作る! 」という目標を掲げていた私は、どうにかして実現する手段を考えました。
勉強をはじめて2年が過ぎた、2017年の時です。
お店で新しい企画に取り組む機会がありました。
それまでは、お店に関するお知らせはホームページ内で告知していましたが、この新企画の内容を「 特設サイト 」として制作することを思いつきました。
既存のホームページと、自分で作った特設サイトを両立させて運営してみようという作戦です。
この方法なら、既存のホームページが使えなくなる心配がないのでリスクがありません。
そして、自分の作ったページから注文が入るのか?という実験を兼ねることもできると思ったのです。

まずは小規模のサイトを自作して実験だ!
成功したら、規模を大きくするぞ~。
こうして、挑戦した自作サイトは、企画のコンセプトと詳細を案内するためのサイトだったので、3ページで構成されたサイトでした。
- 企画のコンセプト説明
- サービス内容や料金
- お店の紹介
注文を受ける窓口は、既存の公式ホームページへ誘導しました。

がんばって作ったんだよ!
「サイト」がネット上に表示されるために必要な「ドメイン」と「サーバー」
制作したサイトは、作っただけでは、ただのデータです。
インターネット上で誰もが見れるように「公開」する必要があります。
サイトを公開するために必要なものが「ドメインと「サーバー」です。
- ドメイン(アドレスやURLなども同じような意味です)
- サーバー
ドメインは、アドレスやURLなどと同じような意味で、インターネット上の住所のような役割です。
当サイトアドレスの「yofukashi-kirin.com」がドメインの部分です。
自分の好きな文字列を組み合わせて登録することが出来ますが、他のドメインと同じものは登録できません。
先に登録している人が優先されます。
誰も使用していない、オンリーワンの文字列でなければいけません。
サーバーは、サイトのデータを保管する土地のような役割です。
具体的には、インターネットにつながったパソコンのデータストック部分ということになります。
サーバーの管理には、高度な知識と技術、専用の高スペックのパソコンが必要なので、専門のサービスをレンタル契約をして利用するのが一般的です。(レンタルサーバーと言われる理由)
サイトアドレス(住所・ドメイン)を入力し、サイトデータの保管場所(サーバー)に行く。
保管場所にある「サイトデータ」を見せてもらうことで、画面にサイトが表示されている。
ドメインとサーバーは、無料なの?有料なの?
普段の生活でインターネットを利用していると、つい無料で使えるものだと思うかもしれません。
無料で使えるものもありますが、基本的に有料です。(利用にはお金が掛かります)
特に、お店や会社など「ビジネス目的」でサイト運営を行う場合は、信頼できる専門のサービスに、お金を払って申し込みをして利用することが望ましいです。
- 運営しているサイトは、事業を支える大事な「資産」
- 有料サービスを利用することで「自立した資産」として管理できる
- 外部の制限を受けずに、思い通りの自由な活用がしやすくなる
- トラブルにあった場合も、対処しやすくなる
ドメインやサーバーを無料で利用できるサービスも存在します。
コストがかからない点に惹かれてしまうのもわかりますが、長期的なサイト運営を想定している場合、無料サービスの利用は、手間やリスクが伴う可能性があります。
というのも、無料サービスは「有料サービスのお試し版」として利用できるケースや、大手のプラットフォーム(はてなブログなど)のコンテンツ扱いになるケースがあります。
つまり、なにかしらの制限や制約がかかっていることがあり、その範囲内での利用しかできないからです。
さらに制限を解除したい場合には、有料でアップグレードをする必要があるなど、結局お金がかかる事態になる可能性もあります。

無料の理由、リスクを確認しましょう
- 無料なのは、サービスを提供している会社のメリットのために、一部の機能を無料で使わせてくれているから
- 提供している会社の事情によっては、使えなくなる(サイトが消える)、後から有料になる、などのリスクが潜んでいる
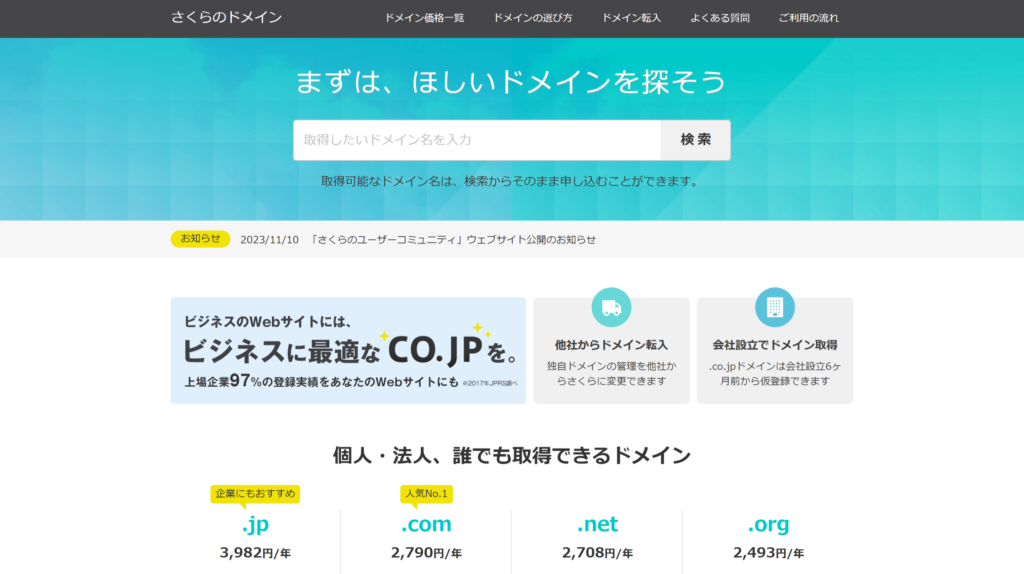
実際の契約は、サーバー会社の老舗「さくらインターネット」を利用した
サーバー専門会社の中で、老舗の「 さくらインターネット 」で、ドメインとレンタルサーバーの両方を契約しました。
それぞれ別の会社で契約することも可能ですが、同じ会社でまとめて契約すると、手続きや設定がスムーズです。
公式サイト | さくらインターネット ![]()

ドメイン代は、基本的に一年更新の支払いになります。
金額は、どこのサービスでも同じというわけではなく、利用するサービス会社、また契約内容によって異なります。
- 初年度は、取得費
- 2年目以降は、更新費
という形で支払うパターンが多いです。
金額をチェックする時のポイント
契約する会社によっては「 取得費が安くても、更新費が高いケース 」もあるので、注意してください。

ほとんどの会社で、サーバーの機能や性能の差で、複数のプランが用意されています。ホームページの運用目的や、規模に合わせて選ぶことになります。
- ページ数が多くなるほど、
- ページへのアクセス数が多くなるほど、
高性能のサーバーが望ましいので、プランの金額も上がっていく傾向になります。
サーバー関連に詳しくない方は、どのプランが最適なのか悩むことでしょう。
目安として説明すると、だいたい月額500円~1000円程度で利用できるランクのプランで、ほとんどのホームページは十分対応できます。
私は、実験用という目的で契約したので「さくらインターネット」で一番安い「 月額 131円 」のライトプランを契約しました。
安さだけで選ばないでください
最も安いプランの「 ライトプラン 」は、必要最低限の機能しかなく、応用が利きにくいです。ビジネスで契約するならば、これより一つ上の「 スタンダードプラン 」以上をおすすめします。
公式サイト | さくらインターネット![]()
はじめてのことで、失敗しないか、自分にもできるのか、不安でしたが、「さくらインターネット」の公式サポートページを確認しながら手続きを行い、無事に契約できました。

さくらインターネットは、公式サポートが充実しているので、初心者でも安心です!
ヨフカシが運営する「さくらインターネット」に関連した情報サイト。
ドメインの料金や種類、サーバープランの選び方など、より詳しく解説しています。

長い道のりを経て、ようやく自分で作ったホームページを公開することができました。
URL(アドレス)を入力して検索し、パソコンの画面に表示された時には、とても嬉しかったです。
公開した後も、ホームページの修正や更新、サーバーの管理など、やるべきことがあることもわかりました。
「自作して自分で管理する」ことを経験したおかげで、ホームページについての理解が深まりました。
すっかり自信がついた私は、それから3年間、毎年、その特設ページのリニューアルを行い、スキルを磨きました。経験を積むほどに、ページの規模も大きくし、デザイン力もアップしました。
そして、ますます自分のお店のホームページ作りに闘志を燃やしました。

失敗も成功も経験して、1つ1つ覚えていけばいいよ

なにごともチャレンジが大事!
お店の特設ホームページをコツコツ自作して3年が経ち、2019年になりました。
いよいよ本題であるメインのホームページを作り変える作業に取り掛かります。
ホームページを作る方法は、いくつかあり、その一つに「テンプレート」や「ひな型」を利用して作る方法があります。
テンプレートとは、ある程度のデザインが施されている土台のことです。
文章や画像データを差し替えることで、ホームページを作り込むことができます。
実践練習用の特設ページも、2年目と3年目のリニューアルでは、テンプレートを編集する方法を用いて制作しました。
テンプレートを編集して作るWebサイト
Webサイトのテンプレートは、ネットで「ホームページ テンプレート 商用無料」などと検索すると出てきます。
私が使ったのは「Template Party」というサイトです。
無料テンプレートを使う時の注意
提供元が定めている制限やルールが設けられている場合があります。
使用するときには、事前に詳細を確認して、提供者に迷惑をかけないように心掛けましょう。
サイトをゼロの状態から作る必要がありません。
余計なプログラミング作業の手間と時間を削ることができます。
コンテンツの作成に集中できるのが良いところです。
- 基礎作りの作業が不要(サイトの土台を作る必要がない)
- 編集したい箇所の作業だけで済む

ムダな作業を削れるので、時間を短縮できる
もうひとつのメリットは、一般的なデザインに仕上がることです。
いざ「自社のWebサイトを作ろう!」と意気込むと、つい凝ったオシャレなデザインにしたい願望が出てくることもあります。
しかし、あまりに奇抜なオリジナルデザインにした結果、サイトに訪問したユーザーにとって「使いにくいサイト」になってしまうのは良くないと思っています。
テンプレートは、「個性のない平凡なデザイン」に感じてしまう面もありますが、逆の見方をするなら、万人受けする定番のデザインといえます。
その方が、サイトを訪問したユーザーはにとって利用しやすいサイトになります。
デザインは、自分の好みを優先するのではなく、利用するユーザーの使いやすさに重きを置いて考えましょう
家づくりで例えると…
テンプレートを使う方法は、完成している建売住宅を購入し、家具や家電などのインテリアを選ぶようなもの。
テンプレートを使わずに、ゼロからプログラミングして作る方法は、すべて自分で作業して家を建てるようなもの。

初心者が取り組むなら、テンプレートを使う方が、手っ取り早い!
テンプレートを使う方法は、簡単にできるように感じます。
ですが、実際の作業ではプログラムコードを編集することもあるので、ある程度のサイト制作に関する知識(「HTML」や「CSS」)の知識は必要です。
プログラムの中で、いじってよい部分と触ってはいけない部分の判断ができるくらいのスキルがあるのが理想です。
Webサイトのテンプレートを使うことで、中身作り(コンテンツ作り)が主な作業になります。
今回の私の場合は、自分のお店の情報をどんどん詰め込んでいく作業ということです。
用意する素材は、主に「テキスト」と「画像」の2つのタイプでした。
テキスト(文章)の素材
- お店に関する基本情報
- 商品を紹介するための説明
- 利用案内(購入方法や問い合わせ方法など)
画像の素材
- 商品写真
- お店の外観、内観 など
苦労したのは、画像の素材。
全部、自分のスマホで撮影して用意したのですが、商品数が多く、それだけ撮影枚数も多くなり、地道な作業がひたすら続きました。
自分で撮影した写真でもいいの?
最近のスマートフォンのカメラ機能は高性能です。
写真のクオリティも高いので、自分で撮影したものを使っても問題ありません。
テンプレートとコンテンツ素材を組み合わせて各ページを作り、合計30ページのホームページが完成しました。
仕事の合間に少しずつ作業を進めたので、かかった時間は約3ヶ月。
今までの企画用の数ページのサイトとは異なる、かなり大変な作業でした。
ただ、それなりにボリュームのあるサイト作りを経験したことで、サイト制作者の苦労も味わいました。
経験して感じたWeb制作の大変なこと
- 文字や写真の表示の仕方にも工夫が必要であること
- 掲載情報に間違いがないか、全てのページの誤字脱字チェックの大変さ
- ページの移動が正しくできるかの確認 など…
サイト制作を経験するまでは「パソコンでちょっと作業して、パパっと作れるでしょ」という感覚でいたのですが、想像より大変な仕事だと理解できました。
とにかく根気が必要な仕事だと思います。
ホームページ作りやWebサイト制作の料金は、どれくらいが相場なのか今でも不明ですが、ちゃんとしたものを作るとなると、手間もコストも時間もかかることです。

Webサイトを作るって、結構大変です

こうして念願の自作したホームページを公開したのは、2019年の秋のこと。
ですが、今までのホームページを利用しているお客さんもいるので、すぐに古い方のホームページを閉鎖することはできません。
新しいホームページを利用してもらうように告知するために、しばらくの間、両方のホームページを見れるようにしておく必要がありました。
新旧2つのサイトが存在する状態で2ヵ月ほど過ごした後、いよいよ解約手続きのため業者に連絡をしました。
とりあえずメールで解約したい意向を伝えました。
すると、すぐに電話がかかってきました。

契約したときは、1週間以上も連絡を返してこなかったのに!
(※前半で紹介したエピソード)
そのときの電話のやりとりは、こんな感じでした。
業者:解約の理由を教えていただけますか?
私 :ホームページのリニューアルを考えています。
業者:弊社でもリニューアルのお手伝いができますが、いかがですか?
私 :お願いするつもりはありません。
業者:別の会社に依頼する予定でしょうか?
私 :はい、そんな感じです。
業者:ちなみに、何という会社ですか?
私 :それは、お教えできません。
業者:このまま解約すると、ホームページは閉鎖になりますが…
私 :はい、承知しています。
業者:ちなみにドメインの利用できなくなりますが…
私 :はい、承知しています。
と、ここで業者もお手上げ。
「解約手続きの書類をおりますので、記入して返送してください」と案内され、電話は終わりました。

意外と、あっさり認めてくれた

きっぱり断ったもんね

でも、すごくドキドキしてたよ

よく、がんばったね!
電話を切った瞬間、念願を果たせた喜びが湧き上がりました。
なんとなく「勝った!」という気持ちでした。
実際は、お金もたくさん払ったし、どちらかと言えば負けてる気もするんですけどね。
それと、リニューアルの提案を断る場面で「ホームページは自分で作ったので、結構です!」と言ってみたかったなという心残りがあります。
でも、小心者なので最後まで言えなかっただろうし、言わなくて正解だったと思ってます。
2023年11月時点で、ホームページ制作会社として存在しています。
今も同じような手口で営業をしているか不明ですが、真面目に、誠実に取り組んでいる業者や、クリエイターさんもいるので、業界の評判を落とすような行動はしてもらいたくないですね。
解約の手続きは順調にすすみ、古いホームページは2019年末に閉鎖されました。
ホームページを自分で自由に運営できるようになり、取り組みも積極的になりました。

念願だった「 ショッピングカート付きのネット通販 」を導入できました!
ショッピングカートを利用できるようになると、お客さんはパソコンやスマートフォンから「 商品をカートに入れてポチッと注文できる 」ようになるので大変便利です。
ショッピングカート付きのネット通販を実現するには、システム構築の複雑さや、セキュリティ面の強化など、高度な技術が必要です。
この専門的な機能を提供してくれる「ネットショップ作成サービス」という便利なシステムです。
販売する商品さえあれば、資金なしで、ネットショップを開業できます。
これを利用して「ネットショップ」を開設しました。
そして「お店の公式ページ」から「ネットショップ」のページへリンクをつなげて、注文画面へ誘導しています。
【2つのサイトをつなげるときのポイント】
それぞれのページを訪問したお客さん(ユーザー)が、別のページに行ってしまったという認識になりにくい工夫をしています。
具体的には「色味を揃える」や「同じ素材を使う」という単純なことです。
なるべく似たような雰囲気にすることで、あたかも同じサイトを移動しているような感覚で、サイトに滞在してもらうことが大切です。
お店や会社のブランドイメージを印象付ける効果にもつながります。
ネットショップサービスを選ぶポイントは?
ネットショップ作成サービスは、会社によって、料金体系やシステムが異なります。
どのサービスを利用するか、よく調べて検討してください。
主な検討ポイントを紹介します。
開業もしくはサービスを利用開始時に、かかる費用
- 有料
- 無料
商品が売れたときに支払う手数料。売上から引かれるシステムになっていることが多い。
- 固定の金額
- 割合指定(〇%など)
売上の入金に関する条件や入金手数料、入金されるタイミングなど。
- 売上金が○○○○円以上でないと入金されない
- 入金時に手数料がかかる / かからない(金額によって手素量が変動することもある)
- 即日入金されるか?固定の日に入金されるか? など
お客が利用できる決済(支払)方法。
- 使える(選択できる)決済の種類
- キャッシュレス決済
- コンビニ決済
- 銀行振込 など
- キャッシュレス決済の種類
- クレジット
- QR決済(PayPayなど)
- 電子マネー など
ここで紹介している以外にも、様々な利用条件があります。
それぞれの販売計画や、実行性の有無と照らし合わせて、検討してください。
これからは、ホームページ運営の課題である「集客」に取り組みたいです。
ホームページへの訪問者数を増やし、そこから新規顧客の獲得ができると「売上アップに繋がる活用」になります。
単純な発想ですが、自社の商品や、業界の話題などを、ホームページ内のブログで綴って、ファンを増やすことを目指したいと思っています。
その目的のために、今ブログ運営について勉強しています。
この「 夜ふかしキリン 」も、ブログの勉強の一環です。

ホームページ作りを学んだ時と同じように「実践は最強の習得方法」と思ってます

今度は、私が応援するよ!
以上、私が経験した失敗談「100万円という高額のホームページ制作の契約を結んでしまった話」でした。
この記事は、私の実体験なので、話の視点も、主観的です。
ホームページ制作業者さんを批判したり中傷するのが目的ではありません。
絶対に「 値段の高い業者=悪質 」というわけではありません。
中には、そういう業者もいるので、「 気をつけてくださいね 」という注意喚起です。
まじめに、誠実に、仕事をしている良い業者さんも存在します。
今回の失敗は、私の「無知」が原因でもあります。
インターネットの仕組みを知らないのに「便利でいいことありそう」とメリットだけを利用しようとした私と、そういう人を狙っていた業者のタイミングが重なったことで起きた出来事だと受け止めています。

ある意味「運命的な出会い」だった…
しかし、この失敗のおかげで、ホームページやインターネットについて勉強する機会になったことは、良いことだと思っています。

失敗が、新しいことに挑戦する「きっかけ」になったね
私は10年以上「自営業」として生活してきました。
その間には、良いことも、嫌なこともありました。
全部の経験を一人で受け止めるのが個人事業主です。
お気楽なように見えて、外部には漏らせない、誰にも相談できない悩みや不安と向き合うことも少なくありません。
このブロブを運営している目的は、私と同じような境遇で日々の悩みと向き合っている方が、私の記事を参考にして「アイデアのヒント」や「心の安心材料」にしてくれたらいいな、と思っています。
この後も、記事投稿をがんばっていきます。
ぜひ、また当ブログ「夜ふかしキリン」を覗きに来てください。
最後まで読んでいただきありがとうございました!







はじめまして。
とてもいい記事ですね。
色々な意味で参考になりました。
なべやすさん、読んでいただきありがとうございます。