この記事には広告を含む場合があります。記事内で紹介する商品やサービスを購入することで、当サイトに売り上げの一部が還元されることがあります。
- これかららWeb制作を勉強しようと思っている
- 自分にピッタリな参考書を探している

Web制作の参考書を探してるけど、どんなのがいいの?

実際に私が買ったものでよければ紹介するよ!
Web制作のスキルを習得するには、いくつかの方法があります。
プログラミングスクールに通う、もしくは今ならネットワークを使ったリモートで学ぶ方法もあります。
しかし金額もかなり高額なので、なかなか飛び込めない人もいるでしょう。
まずは「本で基本を学んでみよう!」という方に向けて、私が独学でWeb制作を習得するまでに実際に購入した参考書籍を、感想を交えて紹介します。

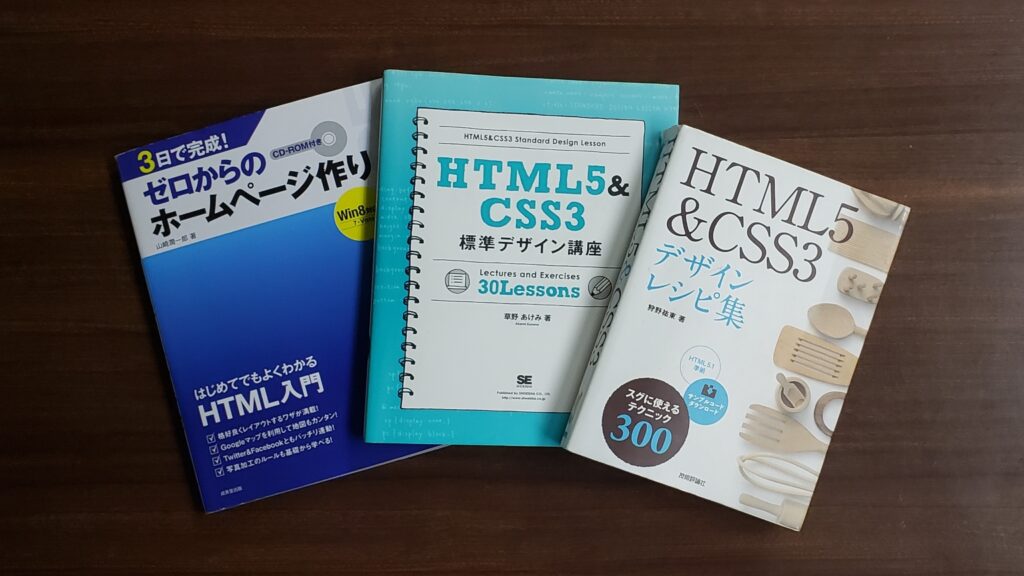
購入した関連書籍
- 参考書にも「タイプ」がある
- 相性や目的に応じて選ぶことも大切

今はお店のホームページは自分で作っています
ホームページやWeb制作は、お店を経営するようになってから、勉強してスキルを身に着けました。
ある出来事をきっかけで「ホームページを作ってみよう!」と思い立ち、参考書を買って勉強をはじめました。
そして、安いレンタルサーバーを契約してホームページ運営の実践練習を積み重ねました。
Web制作に取り組むことになったきっかけは、ブログ内で紹介しています。
長い話なので、前後半の2部に分かれています。
興味があれば覗いてみてください。
前半は、ホームページ制作を業者に依頼してしまう話。
 営業電話で失敗…。高額なリース契約でホームページを作ってしまった話(実話)
営業電話で失敗…。高額なリース契約でホームページを作ってしまった話(実話) 後半は、契約したあとの奮闘記。
 騙されて悔しい!自分でホームページを作ってから解約した話(契約したあとの顛末)
騙されて悔しい!自分でホームページを作ってから解約した話(契約したあとの顛末) 目次の項目をクリックして移動できます
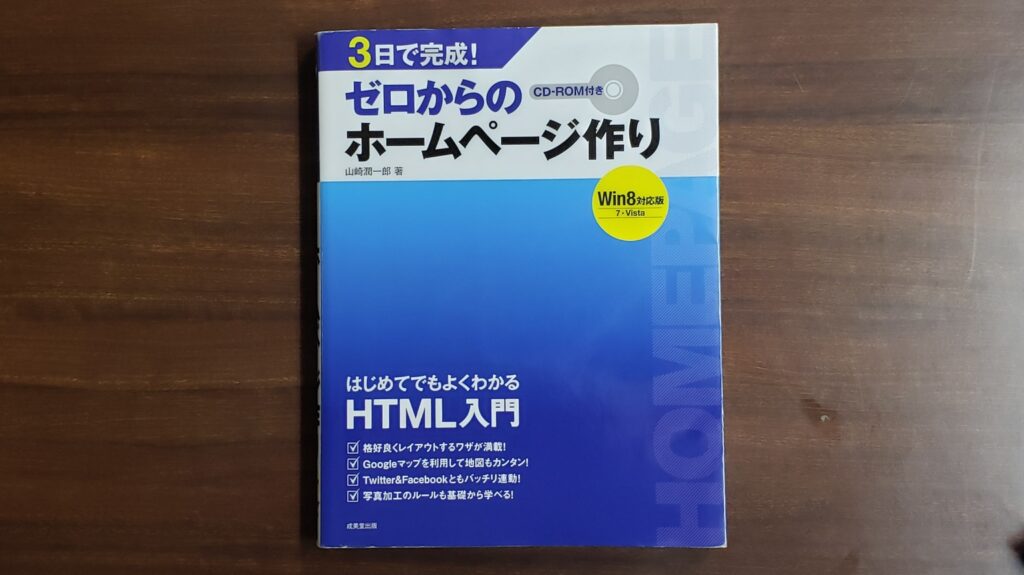
1冊目「入門編」
まずは、Web制作の「 知識ゼロの私 」に、ピッタリだと思って買いました。

表紙には「はじめてでもよくわかるHTML入門」と大きく書かれています。

初心者からすると「HTML」って何?って感じだけどね
内容としては、練習用のWebページデータが収納されたCD-ROMが付いており、その練習用ページと同じものを、実際に作りながら学ぶ参考書です。
発行は2014年6月と、かなり古いです。
CD-ROM付属という形式が、時代を感じます。
私が購入したのは、2015年でした。
初心者が取り組むには、良い参考書だと思います。
HTMLとCSSは、むずかしそうに感じてしまいますが、必要不可欠なプログラムです。
丁寧すぎるぐらい初心者向けの本で、しっかり勉強するのがいいと思います。
HTMLだけで作るページを完成させた後で、そのページに対してCSSでデザインの変更を加えていく流れになっています。HTMLとCSSの概念を感覚的に学べる教材だと思います。
Web制作は「プログラミング技術」です。
習得するには、手を動かして体験するのが一番良いと思います。

習うより慣れろ!
私は、Web制作が本職ではないので、毎日プログラミングに触れているわけではありません。
作業しない期間が長く空いてしまうことも多いです。
なので、作業を再開した時に、初歩的なことでも、ふと忘れてしまっていることがあります。
そんな時は、今でもこの本が活躍します。
勉強中は、書いてあることを一字一句逃さずに読み、見本と同じwebページが出来るまで何度も繰り返しました。
反復練習のおけげで「何がどこに書いてあるのか?」今でも覚えています。
この本を開く方が、ネットで調べるより、早いです。
そのため、今でも手放せません。
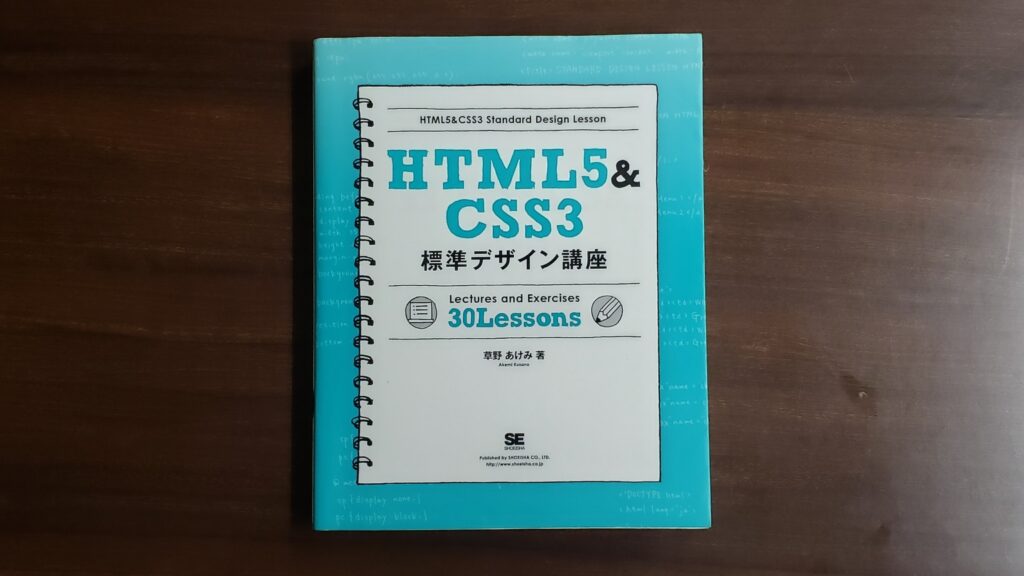
2冊目「ステップアップ編」
入門用の参考書で、Web制作の基礎は学びました。
それでも所詮は「入門レベル」です。
「素人感」が、どことなく漂ってしまうのです。
そこで、よりハイセンスに、よりお洒落に仕上げるために、ステップアップを狙って購入しました。

背表紙の言葉「webの基本をきちんと学ぶ!」が購入の決め手でした。
- 知識ゼロから学べる
- この1冊で初歩的な分法から本格的なサイト制作まで学べる
と紹介されています。
さらに、パソコンだけでなく、スマホ・タブレットに対応した「レスポンシブデザイン」についても詳しく載っていました。
正直この本は「上級者向け」だと思います。
確かに、初歩から解説してくれていますし、情報量も多く、網羅されています。
しかし、書いてあることを理解しながら読み進めるには、すでに「 HTML & CSS 」の概念を掴めている人でないと難しいと感じます。
というのも、専門的な用語が登場します。
目次には「○○の使い方」「△△の基本」と表記されているのですが、「○○」や「△△」の部分が、がっつり専門用語だったりします。
「マークアップ」や「コーディング」という業界用語や、「要素」「属性」「タグ」など技術的な用語についても、最初から当然のように使われています。
用語の解説や補足説明はありますが、あっさりとした感じです。
講義を受けるように、1ページ目から順を追って学習していけば、理解が深まると思いますが、専門家たちの会話に紛れ込んでしまったような印象を受けました。
応用力をつけるための基礎学習用
初心者向けというよりは、より高みを目指す人に向いてると思います。
- Webデザイナー、Webクリエイターなどのプロを目指す人
- もっと思い通りになるテクニックを身に着けたいと思っている人
じっくり取り組み基礎から固めて応用力まで身に付く良い教材だと思います。
すでにWeb制作を経験したことがある人なら、活用できる参考書ではないでしょうか。
もともと困ったことがあってから調べるタイプの私。
「この場面ではどう処理すればいいか?」という調べ方をするので、「これが答えだ!」と的確に返ってきてほしい性格です。
そういった観点から考えてみると、この本は「 解決策 」を教えてくれるというよりは「 ルール学ぶタイプ 」の本だったと思います。
2冊の参考書でコツコツと勉強をしていましたが、Web制作自体が楽しくなって、もっと技術を向上させてたかったので、地元の図書館で関連書籍を借りていました。
そんな中で出会った、私にとって「バイブル」とも言える本を、最後に紹介します。
返却した後、手元に置いておきたいと思って、わざわざ購入した本です。

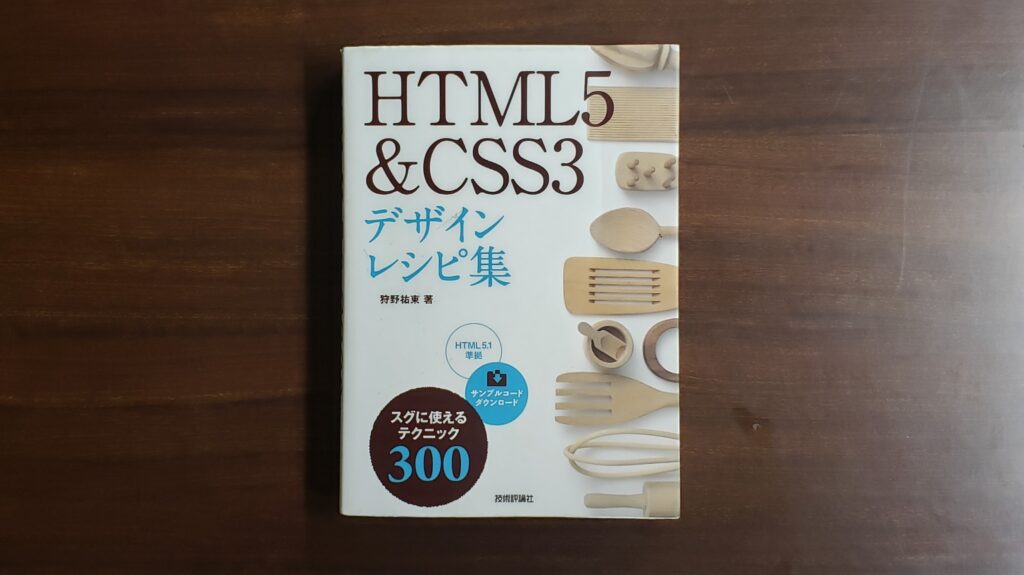
「300個の技」が収録されている600ページを超える分厚い本です。
各テクニック項目ごとに、使用するプログラムが丁寧に紹介されています。テクニックといっても「こういうことをしたいときは…」という解決方法が載っていると思ってください。
「HTMLとCSS」両方のプログラムと、実際のブラウザでの表示見本が載っているので、とても理解しやすい構成になっています。
本当に300個も必要なの?と思うかも知れませんが、心配ご無用。
「 一家に一台必須 」のレベルで役に立ちます。
基礎を丁寧に解説してくれた後、使い方のお手本が載っています。使いたいテクニックのプログラムの真似をして、少し編集すれば、応用が簡単にできます。
先ほど「ステップアップ編」で紹介した本は「ルールを学ぶタイプ」だとお伝えしました。
それに対して、この「レシピ集」は「解決策を教えてくれるタイプ」の本です。
特徴は、各テクニックの見出し部分です。
見出しが「○○したい」という書き方になっています。
- 3章テキストの整形とデザインテクニック」より
- テキスト色を変更したい(16進数)
- テキスト色を変更したい(RGB)
- ページ全体のフォントサイズを相対的に指定したい
- 5章「リンクの画像のテクニック」より
- サイト内のほかのページにリンクしたい
- 画像にリンクをつけたい
- 8章「テーブルのデザインテクニック」より
- セルを横方向に結合したい
- セルを縦方向に結合したい
- セルの幅を均等にしたい
このような見出しが目次に並んでいます。
悩みに直結したフレーズになっているので、探しやすさは抜群です。
作業中に困ったことがあったら、その部分にすぐ辿り着けます。
個人差はあると思いますが、私は基礎から振り返るより、ピンポイントでその答えだけ教えてほしい!と思ってしまう性格です。
そんな性格の方は、相性がいいと思います。
私は、このWeb制作の世界が、楽しくて大好きです。
購入した書籍以外にも、図書館でも借りているので、読んだ関連書籍は、もっとたくさんありますが、今回は、実際に購入して使用している3冊を紹介しました。
忖度なく正直に感想をお伝えしています。
どれが一番良いかというよりは、全部の本を駆使して問題解決に当たっています。
学生時代の勉強でも「苦手なものは苦手」でしたよね?
Webの制作でも、どうしても苦手なプログラムが出てきてしまうこともあります。
そんな時でも、繰り返し練習することで克服できたり、様々な情報をすり合わせれば、答えに辿り着くことができます。
私は、お金を掛けずにホームページ運営をしたいので、自作して管理しています。万が一、失敗しても自己責任で済みます。
しかし、仕事として依頼されたWebページで、失敗はできません。
もし職業として、WebデザイナーやWebクリエイターを目指すなら、スクールに通ったり、誰かに教わることも必要なことです。
しかし、現実的に「報酬をもらう仕事」になると、教わったことだけでは通用しない場面や、トラブルも絶対に発生します。
そんな状況になった場合でも、今までの自分の経験や、独自の発想からヒントを得て、どうにか切り抜けていかなければなりません。
Web制作の最終目標は、知識をたくさん知っていることではありません。
一番大事なことは、制作したページが、思い描いた通りに表示できているか、ということです。
教わる時も、独学の時も、勉強の段階から、そんな目的意識を持って取り組むのが、成功への第一歩だと思います。