こんばんは、ヨフカシです。
ブログ記事を構成する上で、本題の前に「予備知識」や「事前の解説」が必要なことってありますよね?
読者に伝えておきたいことや、記事の流れとして挿入したい場合など、記事を作る側の事情で「前置き」を作るケースです。
しかし読者の中には前置きがいらない読者もいるかもしれません。
ブログなどネットで閲覧する記事は「結論を先に伝える」のがセオリーと言われています。それは本題に到達する前に余計なものがあると、ページから離脱されてしまう可能性があるからです。
そこで今回の記事は、離脱防止に役立つテクニックの紹介です。
「リンク」機能を活用して、記事内の目的の場所へスムーズに移動させる方法です。
記事内でリンクを設定する方法がわからない
目次の項目をクリックして移動できます

だれかに何かを説明したり、伝えるとき、前置きが必要な場面があると思います。
対面で会話をしている状況なら、相手に「これ知ってる?」とか「この話したことあるよね?」と、確認することができます。そして前置きが必要がないのであればカットして本題から伝えるでしょう。
しかしブログなどWebに掲載している情報は一方通行になるため、状況に合わせて対応を変えることができません。
記事を書くときには、読者を想定した上で「必要かもしれない情報」を含めて記事を構成します。
「前回の続き」として始まる記事の場合
→念のため「前回のあらすじ」を載せておく
「○○の使用方法」のような解説記事の場合
→「○○とは…」と簡単な説明を挟みたい
など
このように、知らない読者、わからない読者のために、補足情報を本題の前に挿入するケースがあります。
とはいえ読者の中には、すでに知っている人、理解している人もいます。
また、すぐに本題の情報を知りたい読者もいるでしょう。
そんな読者にとって前置きはいらないものです。

ここまでも、この記事の「前置き」だったりする…
前置きが「必要な読者」と「いらない読者」のどちらにも対応できる解決策として、記事内をリンクで移動させる「ページ内リンク」という方法があります。
\ 記事内をリンクで移動させる方法 /
ページ内リンク
ブログやネット記事を読んでいてテキストリンクでページ内を移動した経験がありますよね?
これは「ページ内リンク」と呼ばれる方法です。
他の呼び方もあります
- 記事内リンク
- ページ内ジャンプ
- ジャンプリンク
*この記事内では「ページ内リンク」という表記で統一します

先に進みたいのに、怖いライオンがいるよ(涙)
下のテキストをクリック(タップ)すると、ライオンと接触せずに進むことができます。

飛び越えた先

ふぅー、これで安心だ
これが「ページ内リンク」です。
この機能を使うことで前置き部分を読むか、飛ばすか、読者が選択することができます。
また移動場所を指定して誘導できるので、読者を本題のスタート位置に立たせることができます。読者が「どこからが本題なのか?」と迷子になるのを防げます。
- 読者の判断で「読む / 読まない」の選択ができる
- 本題のスタート位置に誘導できる

読者のストレスを減らせるね
では「ページ内リンク」の設定手順を紹介します。

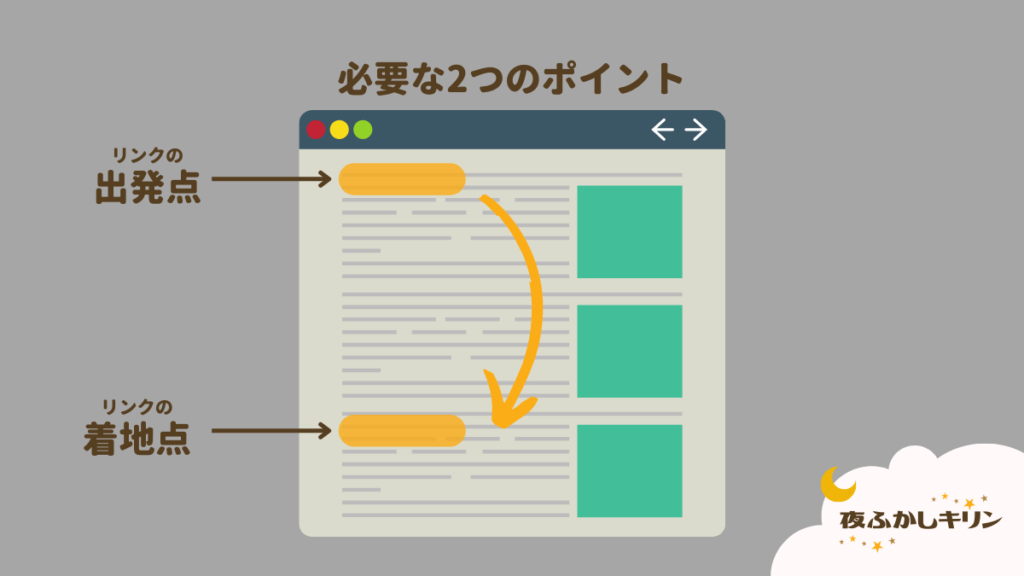
ページ内リンクは「出発する場所」と「着地する場所」の2つが必要です。
- まず「着地点」を設定しよう
- 「出発点」の設定は、後で行います
WordPressでは、意外と簡単な操作で設定できます。

ブロックエディタの手順を紹介するよ

手順としては、先に移動先となる「着地する場所」の準備をします。
リンクから飛んだ先の「着地点」を決めたら、その場所にプログラム上の「名前」をつけます。
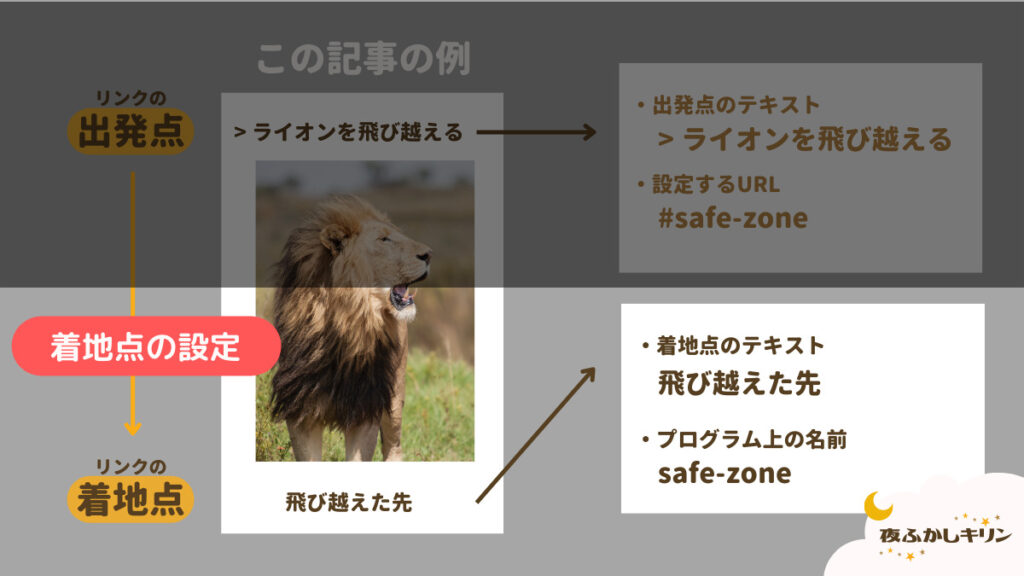
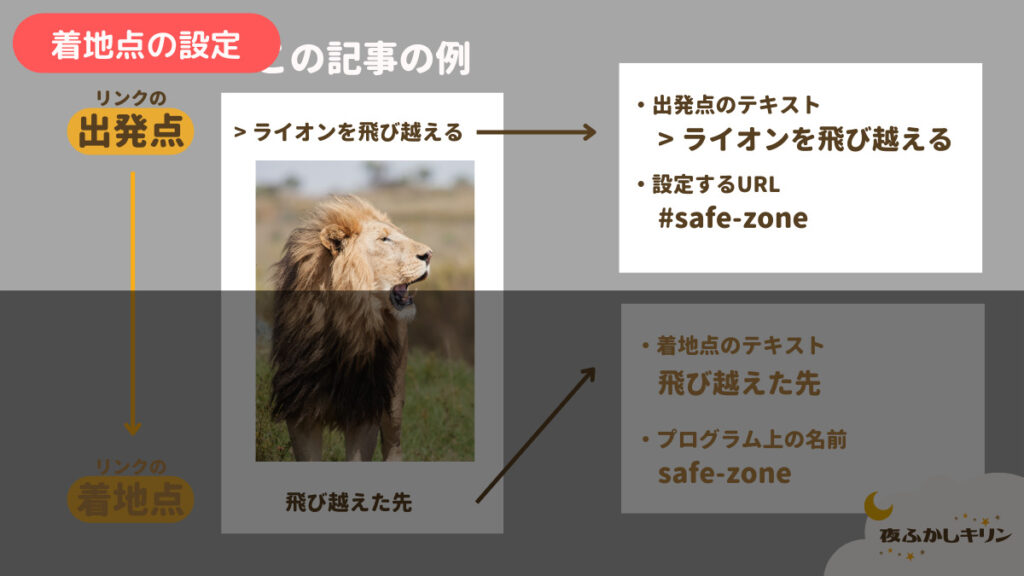
さきほど体験した「ライオンジャンプ」の具体的な設定を公開します。
- 着地点のテキスト「飛び越えた先」
- プログラム上の名前「safe-zone」

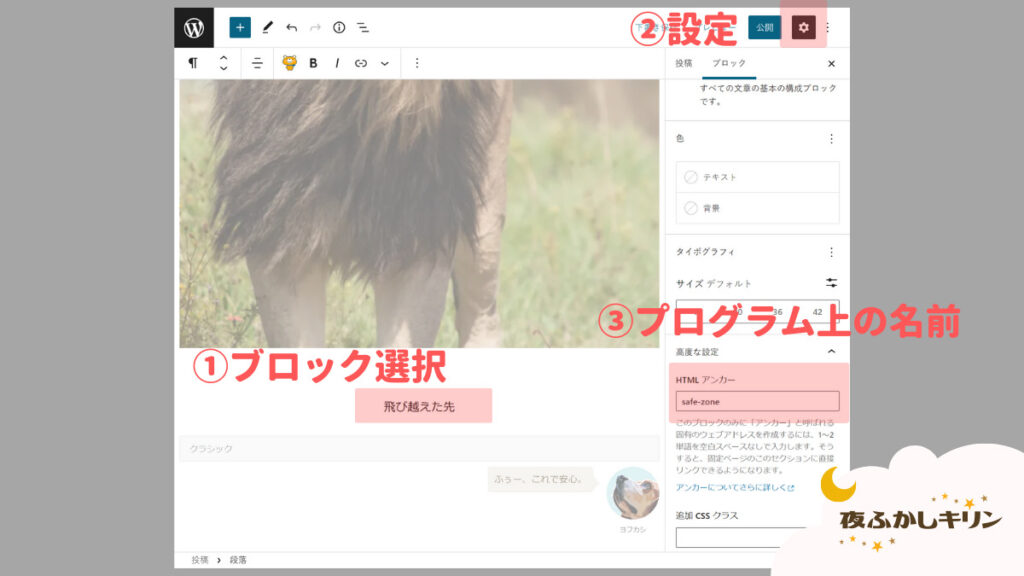
WordPressでは、着地点の設定は「ブロック単位」で選ぶことができます。
プログラム上の名前は、着地点として選択したブロックの「高度な設定」→「HTMLアンカー」の欄に入力します。

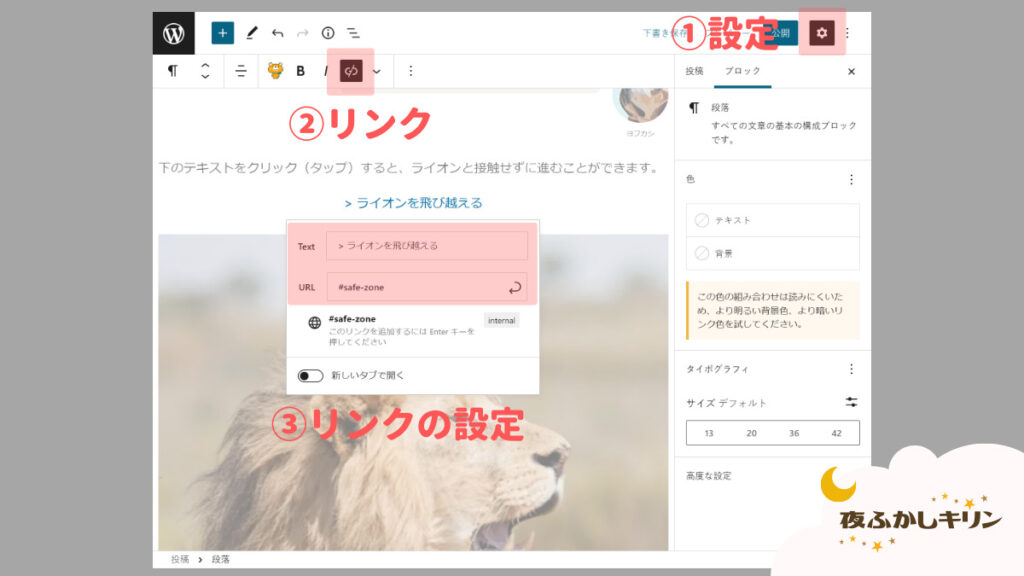
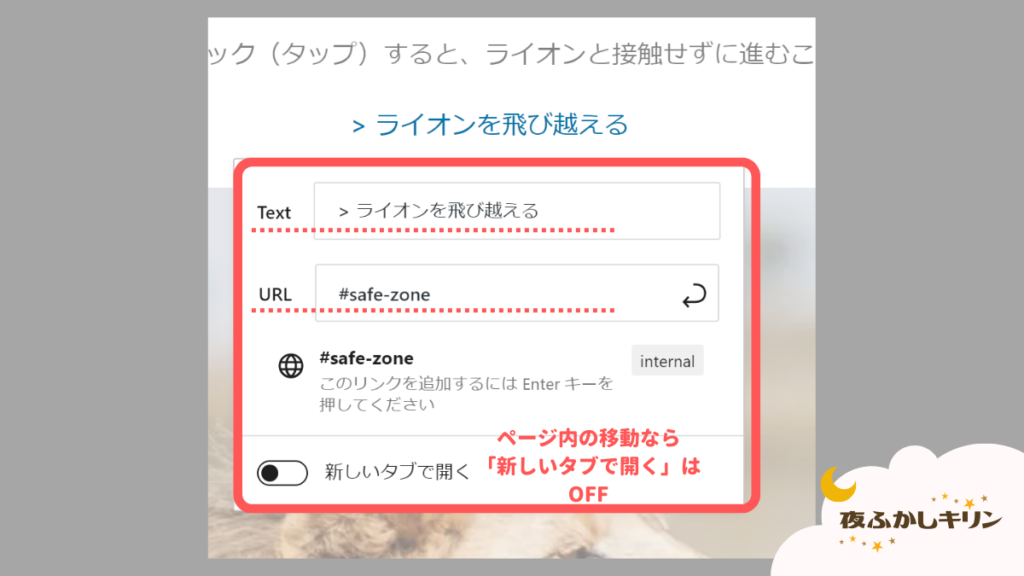
出発する場所のテキストにリンクを設定します。
「ライオンジャンプ」の設定
- 出発点のテキスト「>ライオンを飛び越える」
- 入力したURL「#safe-zone」
テキストの「>」はリンクを示す記号として挿入しています。なくても問題ありません。
URLを入力に注意してください。必ず「#(シャープ記号)」を付けてください。
WordPressでは、リンクを設定したいテキストを選択します。
リンクマークをクリックして開く、リンク先のURLを入力欄に、着地点のプラグラム上の名前を入力します。


これで、ページ内リンクの設定ができました。
「#」を付け忘れてしまうと、ページ内リンクとして機能しません。
「# + 名前」で、移動先の場所を示す表記になります。
ページ内リンクで複数の着地点を設定する場合に、注意してほしいことです。
「Aの答え」「Bの答え」のように移動先がわかれている場合
着地点を2つとも「answer」にしてしまうと正しく誘導できません。
それぞれ「answer-A」「answer-B」と名前を分けて設定しましょう。
ルールは、着地点となる名前は重複しないことです。

ここまでは、1つのページ内におけるリンク誘導の方法を紹介しました。
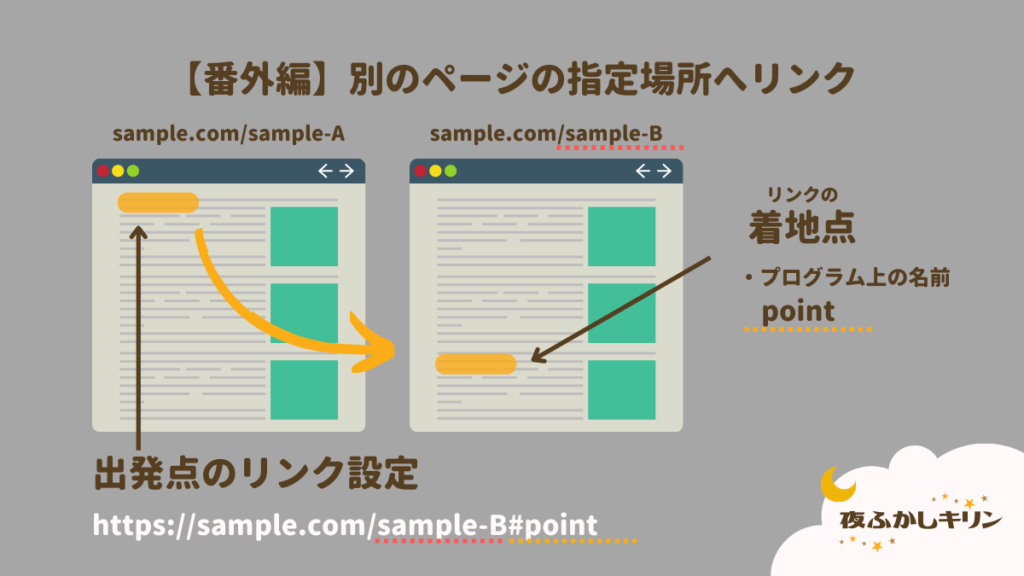
応用編として別のページ内に着地点を作りリンクを設定したい場合の設定方法を紹介します。
着地点の設定は、同じようにプログラム上の名前を付けるだけです。
出発点の設定に、少し工夫が必要です。
まず移動先となる別のページのURLを指定します。
そのページURLの最後に着地点となる「#名前」を追加で入力します。
これで、別のページの指定場所へリンクが設定できます。
ページ内リンクの活用として「見出しに着地したい」場合もあるでしょう。
基本的には、当記事で紹介した方法でリンクの設定ができるのですが、WordPressのテーマによっては見出しへのリンクが機能しない(ジャンプしない、移動しない)場合があるようです。

WordPressのテーマnよっては「見出し」に飛べない…
その場合には、着地点の設定を、見出しの直上のブロックにリンクを設定してください。
今回はページ内にリンクを設定する「ページ内リンク」の方法を紹介しました。
「ページ内リンク」は、他にも「記事内リンク」「ページ内ジャンプ」「ジャンプリンク」などの呼び方があります。
出発点と着地点を用意して、正しくリンクの設定をしましょう。
ページ内リンクを使うと、
- 前置きの「読む / 読まない」を、読者が選択できる
- 「読んでほしい場所」や「本題のスタート位置」へ読者を誘導できる
など、読者のストレスを軽減することで離脱を防げる効果が期待できます。
「前置き部分」を例に挙げましたが、他にも有効な使い方があります。
同じページ内に複数設定できるので、「Aの答え」「Bの答え」などの誘導にも有効でしょう。
ただし使い過ぎは注意!
読者の手を煩わせてしまい逆にストレスに感じてしまったり、記事内を移動させすぎて読んでいた場所がわからなくなる可能性もあるので、ほどほどにしましょう。