パソコン版のChromeブラウザの便利な機能の紹介です。
ブログ記事を作成していて「サイトの画像があればいいのにな…」と思った経験はありませんか?
特に、ネットサービスの申込手順や、操作方法を解説するような「ノウハウ系の記事」を作成していると、必要になるはずです。
「他のブロガーさんは、どうやって用意しているのだろうか?」と思っていました。
ネットで検索すると、さまざま方法が紹介されています。
私が今回紹介する方法も、ネットで簡単に見つけることができるものです。目新しい方法ではありませんが、とても簡単で私が一番使っている方法です。
ブログの記事を作るときに、必要なものが「画像」です。
目的にあった「画像」を用意するのは、ブロガーにとって重要で大変な作業です。
記事に必要な画像は、ネットの無料サイトから探してきたり、有料の画像配布サービスを利用する方法があります。その他、自分で画像を編集する方法もあります。
当ブログ内の別の記事で、私が利用しているサイトやサービスを紹介しているので、興味のある方は参考にしてください。
これらの方法以外に、パソコン画面に表示されているWebサイトをそのまま画像素材として使いたい場合があります。
「パソコンの画面をスクリーンショットしたい」という人に向けた解説です。
「スクリーンショットの方法」を紹介する前に、解説しておきたいことがあります。
今回紹介する「スクリーンショット」は、画面をそのまま保存する一般的な「スクリーンショット」とは異なります。

スマートフォンなどで画面に表示されている状態をそのまま撮影して保存するのが「スクリーンショット」(略して「スクショ」)です。
パソコンでも、表示されている画面をそのまま保存するタイプのスクリーンショットを行う方法があります。(具体的な方法については、私が記事にするまでは、ネットで検索してください。)
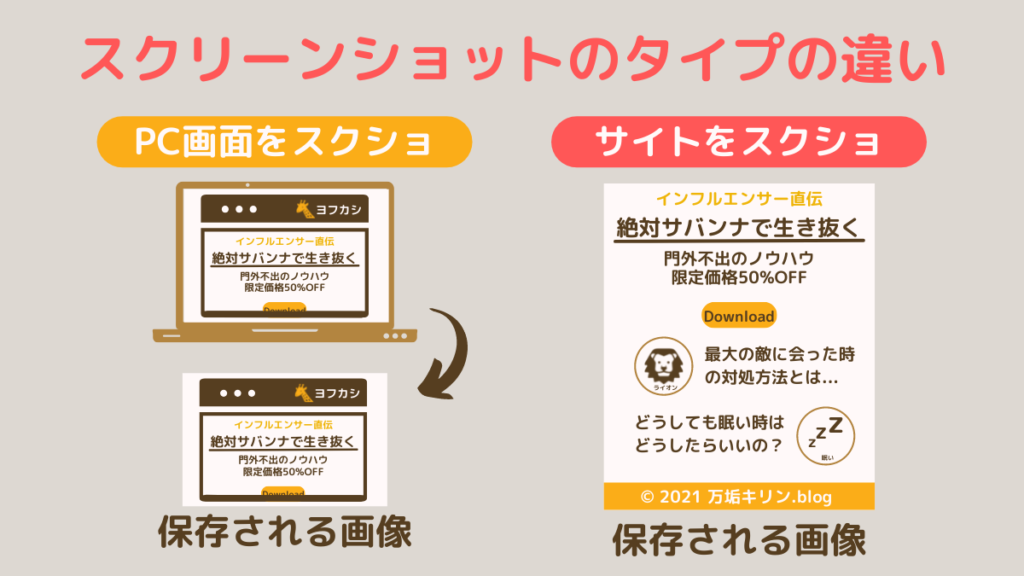
上の画像の左側「PC画面をスクショ」の方です。
対して、上の画像の右側「サイトをスクショ」のタイプが、今回紹介するスクリーンショットのタイプです。
「サイトをスクショ」のタイプは、表示されているWebページを撮影して保存します。
スクリーンショットのタイプの違いは、大雑把に言えば「範囲が異なる」です。
ブラウザの外枠には「戻るボタン」や「ページタブ」が表示されています。
- 「サイトをスクショ」は、外枠部分は撮影できない
- 「画面をスクショ」は、ブラウザの外枠が含まれる
「スクリーンショット」について、事前の解説は以上です。
いよいよ「Chromeブラウザ」での「サイトをスクショ」の手順を説明します。
今回紹介するWebページをスクショする方法は、Chromeブラウザに標準で備わっている機能を使います。
誰でも簡単にできる方法です。
- ブラウザの「設定メニュー」を開く
- 「デベロッパーツール画面」を開く
- 「デベロッパーのメニュー」を表示する
- 「キャプチャ(スクショのこと)」をクリックする
キャプチャ(スクショ)のタイプは2種類
- 表示部分のみ
- ページ全体(full size)
では、画像付きで詳しく説明していきます。
スクショを撮影したいサイトをChromeブラウザで表示している状態を前提として、解説をスタートします。

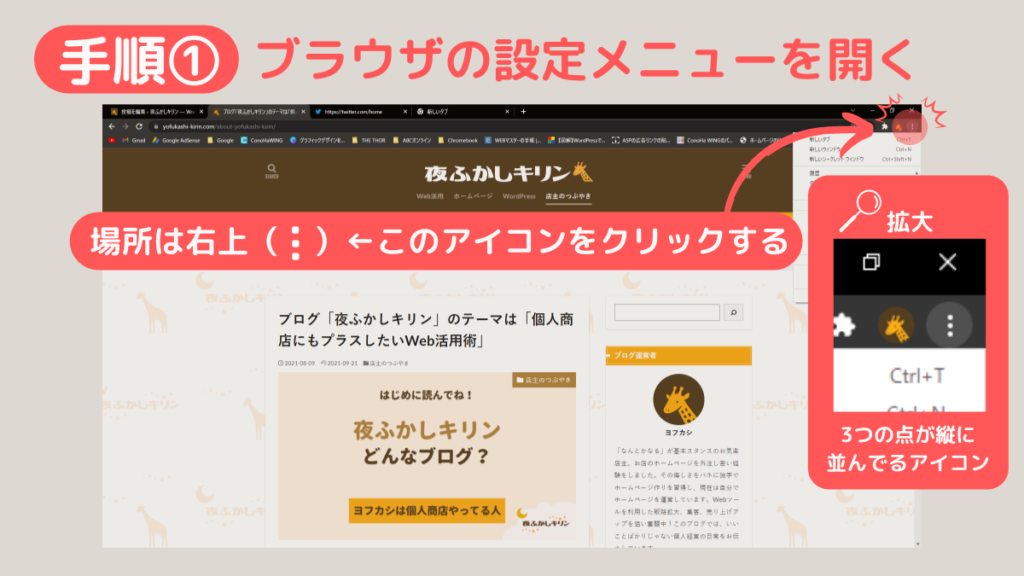
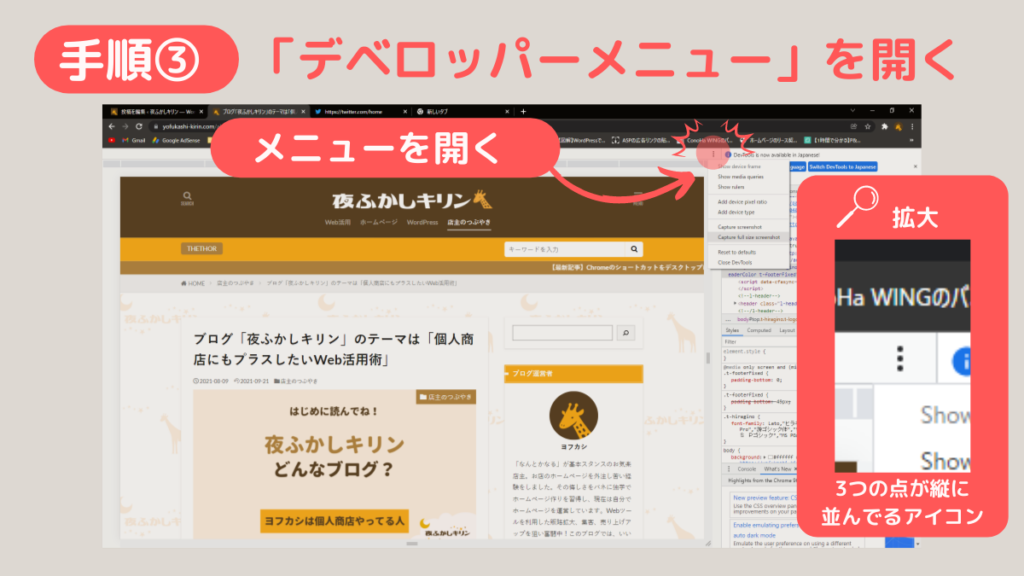
まずは「ブラウザの設定メニュー」を開きます。
画面右上の「メニューアイコン」をクリックします。
メニューアイコンは、アカウントアイコンの右側にある「点が3つ縦に並んだアイコン」です。

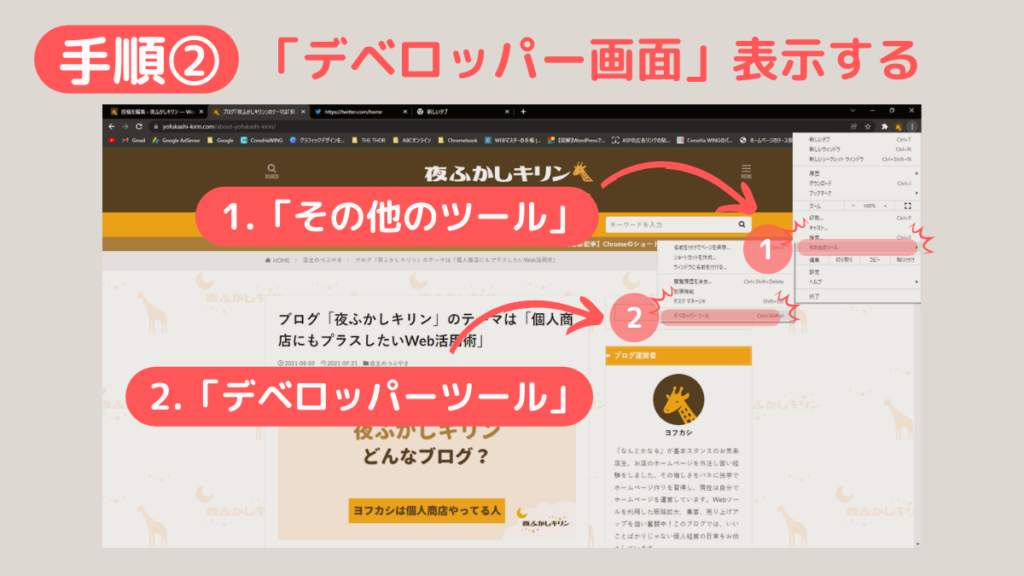
「デベロッパーツール」という画面を表示させます。
操作はブラウザの設定メニューから
- その他のツール
- デベロッパーツール
の順にクリックして表示します。

*「デベロッパーツール」とは「開発者向けツール」という意味です

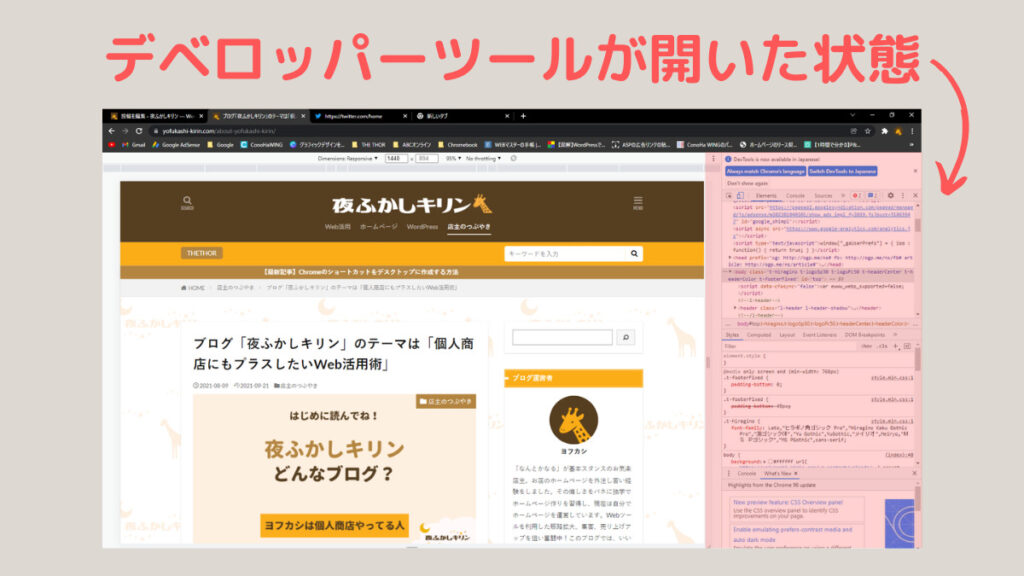
「デベロッパーツール」の「メニュー」を開きます。
「3つの点が縦に並んでいるアイコン」がメニューアイコンです。
*この解説では「ブラウザの設定メニュー」と「デベロッパーツールのメニュー」と2つの「メニュー」がでてきますが、混同しないように注意してください。

デベロッパーツールのメニューにいくつかの項目があります。
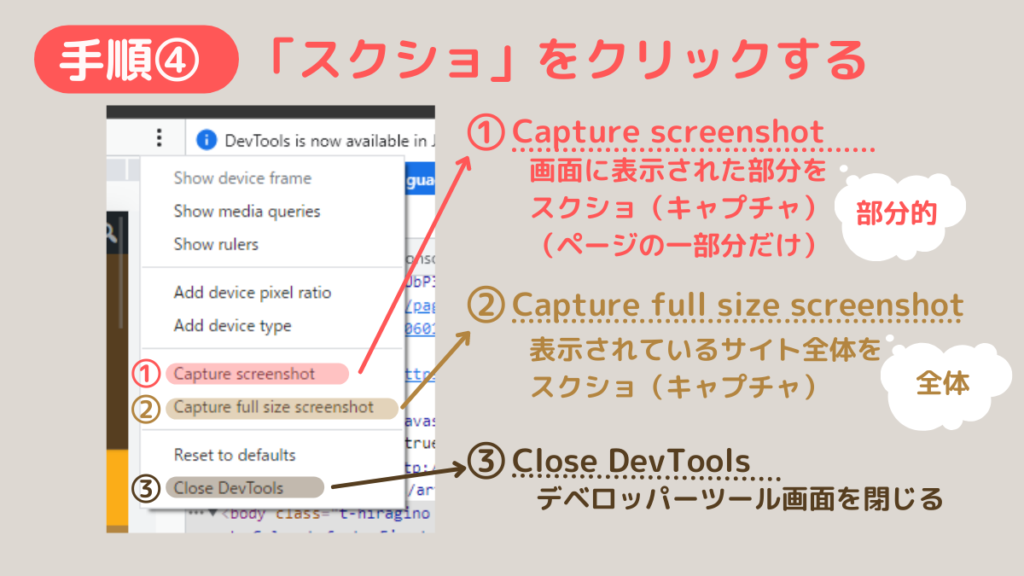
今回スクショを撮影するのに必要な3つの項目について、それぞれ説明します。
- Capture screenshot:表示部分だけをスクショする
- Capture full size screenshot:表示ページ全体をスクショする
- Close DevTool:デヴェロッパー画面を閉じる
Chromeブラウザの機能で撮影したスクショ画像は「PNG形式」のファイルで保存されます。
ちなみに撮影した画像は、ブラウザからダウンロードされます。
画像の保存先は、アカウントごとに指定しておくとファイル整理が楽になります。
参考記事

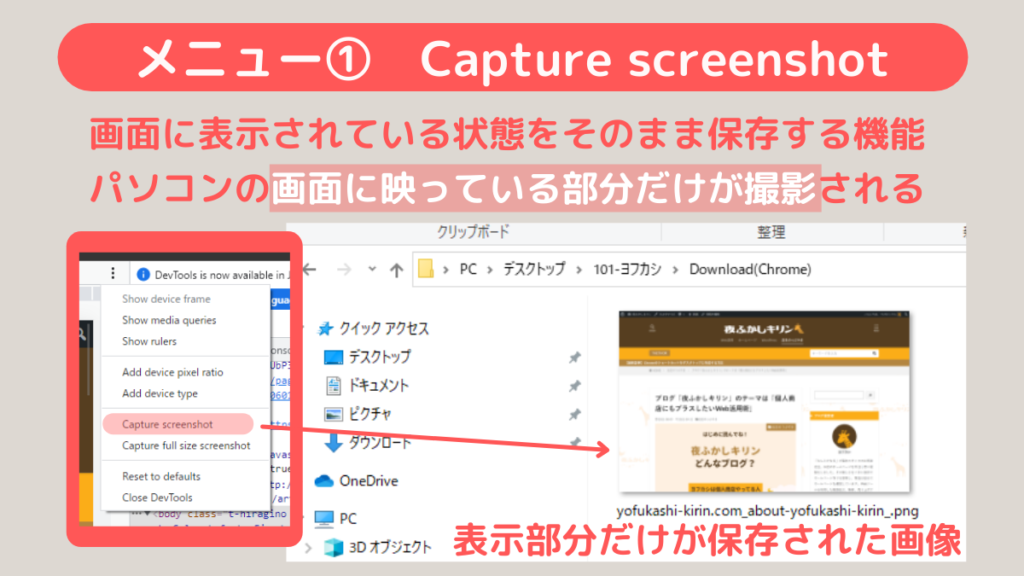
メニューの「Capture screenshot」は、画面に表示されている部分を撮影するタイプのスクショです。
サイト内の撮影したい場所をスクロールして画面に表示した状態で「Capture screenshot」をクリックしてスクショを撮影します。
同じページ内で撮影したい箇所が複数ある場合は、デベロッパー画面が開いた状態のままページをスクロールして表示画面をずらしてから、スクショを撮影することができます。
つまり撮影後、毎回デベロッパー画面を閉じる必要はなく、連続撮影が可能です。

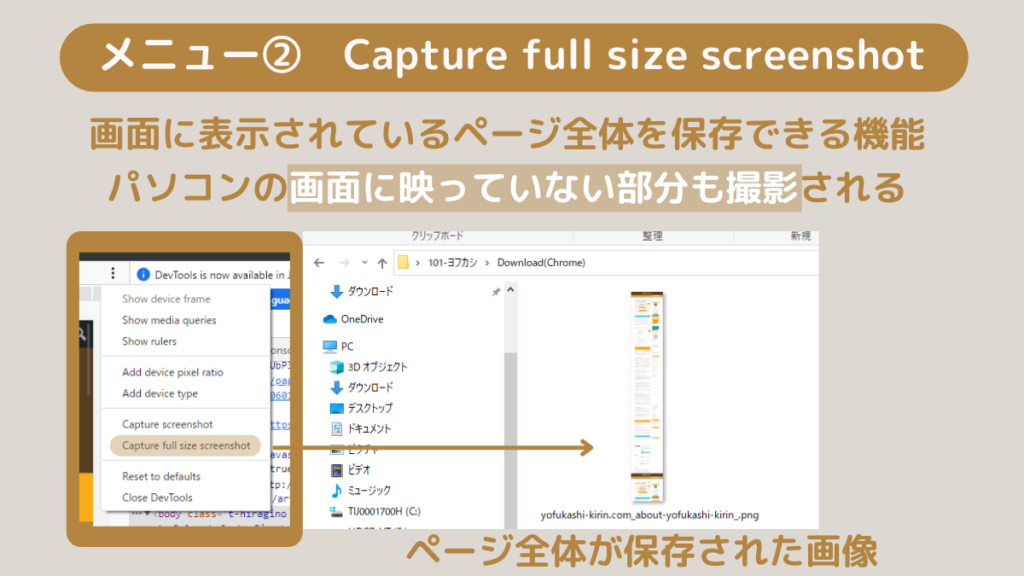
スクショのもうひとつのメニュー「Capture full size screenshot」は、表示されているサイトを1ページ丸ごと撮影できる機能です。
保存される画像が、縦に長くなるのが特徴です。
サイトページ全体を取り込んで、後から必要な部分を切り取るなどの編集をして使う場合に便利です。
- メリット:ファイルサイズが小さく扱いやすい
- デメリット:撮影しすぎるとデータの数が増える
- メリット:撮影が一度で済む
- デメリット:編集(切り抜き)作業が伴う
それぞれ一長一短があるので、使いやすい方を選択してください。
「Close DevTools」は、スクショ撮影後、デベロッパーツール画面を閉じるときに使います。
Googleブラウザの便利な機能「Webサイトのスクリーンショット」について解説しました。
ブラウザに標準搭載されている機能なので、誰でも使うことができます。
操作も簡単です。慣れてしまえば10秒もかからずにできるようになります。
画面に表示されている範囲を撮影する「部分的なスクショ」と、Webページ全体を撮影する「全体スクショ」の2つのタイプがあります。目的や用途に合わせて使い分けたり、扱いやすいタイプを選んで使ってください。
スクショ撮影後に保存される画像は「PNG形式」のファイルになります。
撮影した画像は、ブラウザからダウンロードする扱いになります。
ダウンロードしたファイルの保存先を、ブラウザを使用しているGoogleアカウント毎に指定できる方法があります。
合わせて活用するとファイル管理の手間が省けます。
当ブログ内でダウンロードファイルの保存先指定について紹介していますので、参考にしてください。
ファイル整理が楽になる!Google Chromeの便利な機能。ダウンロード先をアカウント別に指定する方法
ブログ内で使う画像の用意は、ブロガーの苦労するポイントです。
Webサイトのスクショが使えれば、画像を探す方法がひとつ増えます。
ブロガーとしてステップアップしていきましょう!
ただし違法な使い方や、コンテンツ作成者や閲覧者が不快に感じるような使い方は、絶対にしないでください。
マナーを守って使うようにお願いします。