こんばんは、ヨフカシです。
ホームページを作ってみたくても「業者に頼めばコストがかかる」「自作するには技術とデザインセンスが必要なのでは?」と、ハードルが高く感じてしまう人も多いでしょう。
そこで、今回は無料で使えるデザインツール「Canva」(キャンバ)を使って、ホームページをデザインする方法を紹介します。
しかも、Canvaはホームページをデザインして終わりではなく、そのままWeb上に公開することができます。
一部有料プランで使用できる機能がありますが「デザイン作成からサイト公開」まで無料で利用できるCanvaでホームページ作りに挑戦してみませんか?
Canva公式サイト
目次の項目をクリックして移動できます
Cnavaでホームページを作る方法を紹介します。
大まかな流れとしては
- ホームページをデザインする
- Web上に公開する
という2部構成です。

Canvaの操作で完結するから、むずかしくないよ!
本題の前にCanvaについて少し説明します。
説明が不要な方は、下のリンクから飛んで先に進んでください。
直感的な操作で、デザイン作成と編集ができるツール
- Web上(ブラウザ)で操作できる
- テンプレートを自由にアレンジできる
- 素材やテンプレートの数が豊富でオシャレ
- Web上(ブラウザ)で使えるとは?
- サイトにアクセスするだけで利用できます。
プログラムのインストールは不要です。
- 費用はかかるの?
- 基本は無料で利用できます。
より便利な機能が使える有料プランもあります。
無料プランは制限があります。
有料プランにアップグレードすると制限が解除されます。
- 素材が選び放題になる
- サイズ変更ができる
- 画像の切り抜きができる
- 背景の透過処理ができる
- ストレージが無制限
など、他にも便利な機能がたくさん使えるようになります。
- どうやったら使えるの?
- サイトにアクセスしてアカウントを作成するだけです。
アカウント作成は「メールアドレス」を登録するだけです。
> Canvaのサイト

説明はアカウントがある状態からの手順になります
Canva公式サイト
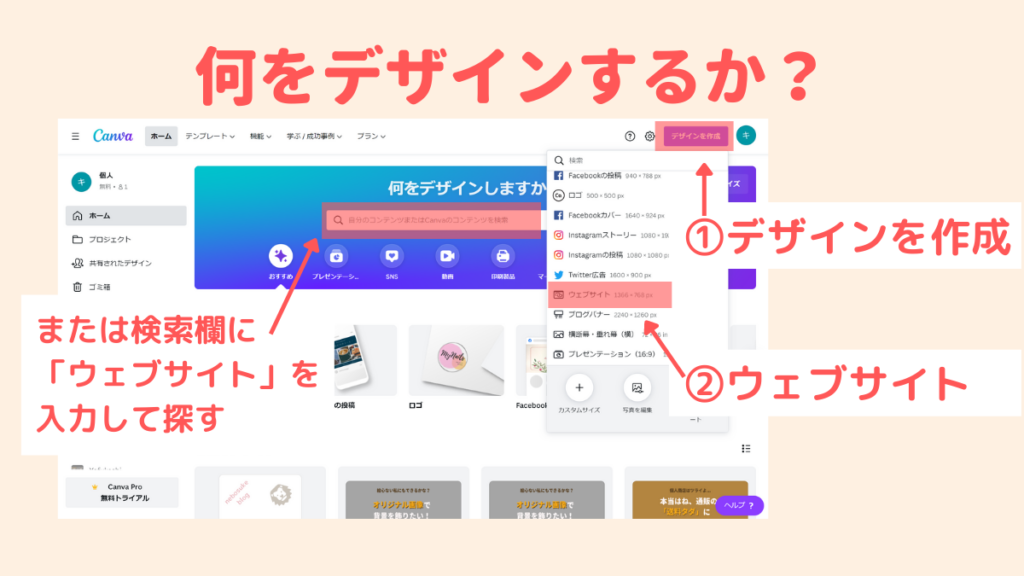
Canvaでは、まず「何をデザインするか?」を選択します。
ポスター、パンフレット、プレゼン用の資料などビジネス用だけでなく、InstagramやYouTubeのサムネイル画像など、あらゆるジャンルのデザインテンプレート(雛型)が用意されています。
今回はその中から「ウェブサイト」を選択します。

こんな表示がでることもある

「Webサイト」を選択すると、画面には「真っ白な土台」が表示されます。
その「真っ白な土台」に、自分でひとつずつ素材を並べてデザインを作ることができます。
自分で作る以外に、テンプレートから好みのデザインを選びアレンジをしていく方法もあります。
センスに自信がない方や、オシャレに仕上げたい方は、アレンジをする方法を利用しましょう。

テンプレートをアレンジするのが簡単だよ!

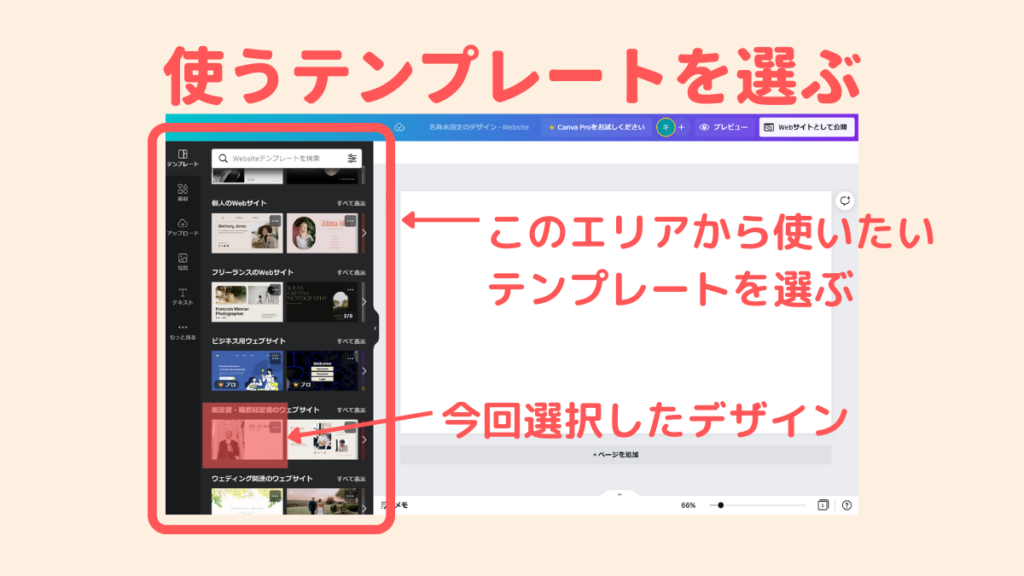
- 画面左側のメニューから「テンプレート」を選択
- 表示されたテンプレ―地おの一覧から好きなものを選ぶ
*一覧には有料版で使えるテンプレートも表示されます。

今回は見本に「プロフィールサイト」を作ります
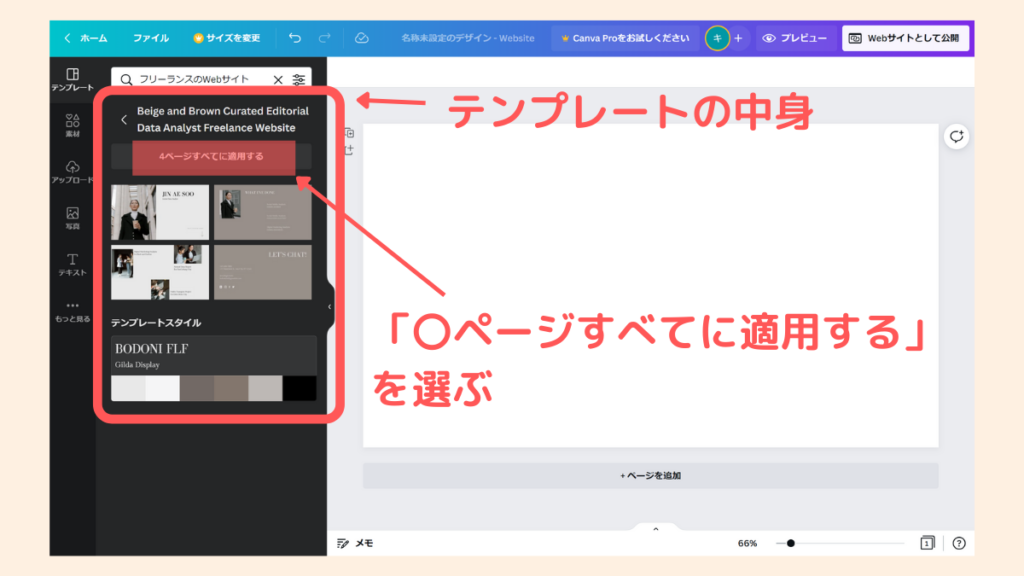
テンプレートを選択すると、より詳しいデザイン(中身)を確認できます。
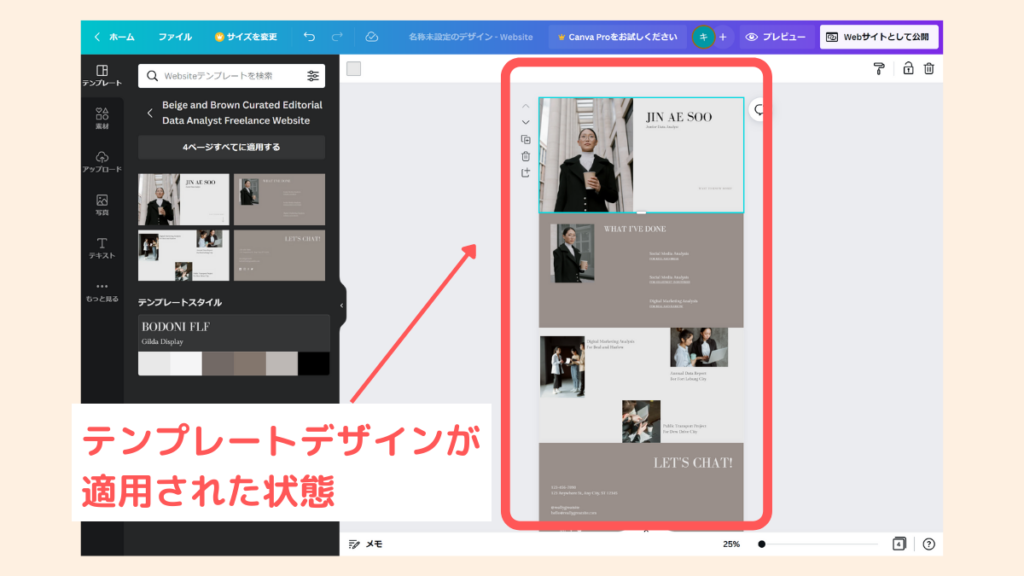
使いたいテンプレートが決定したら「すべてに適用する」をクリックするだけで、右側の編集画面にデザインが反映されます。

デザインを反映させた

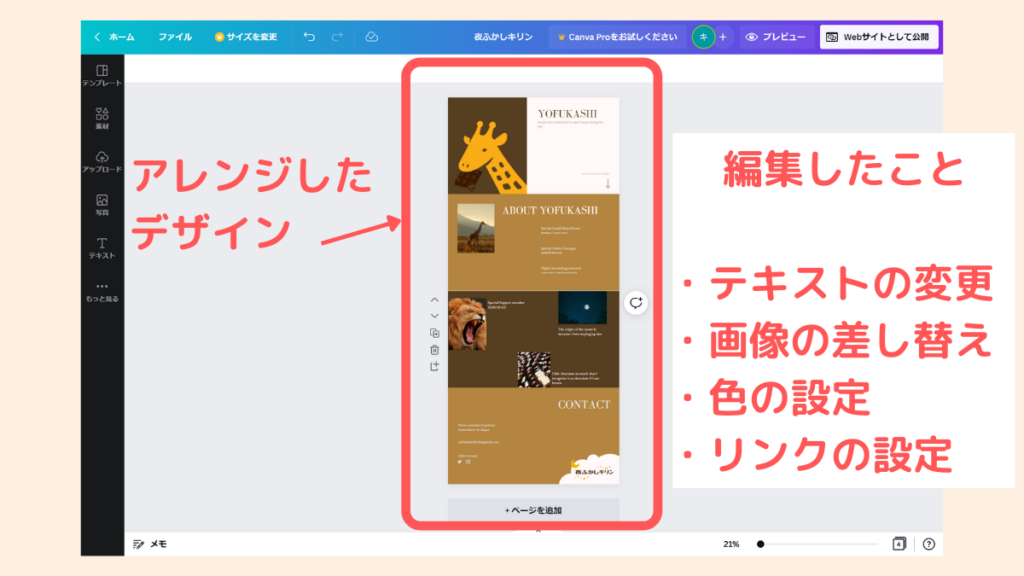
デザインが反映できたら、編集していきます。

編集したポイントは4つ
- テキストの変更
- 画像の変更
- 色の変更
- リンクの設定
それぞれの操作を解説します。
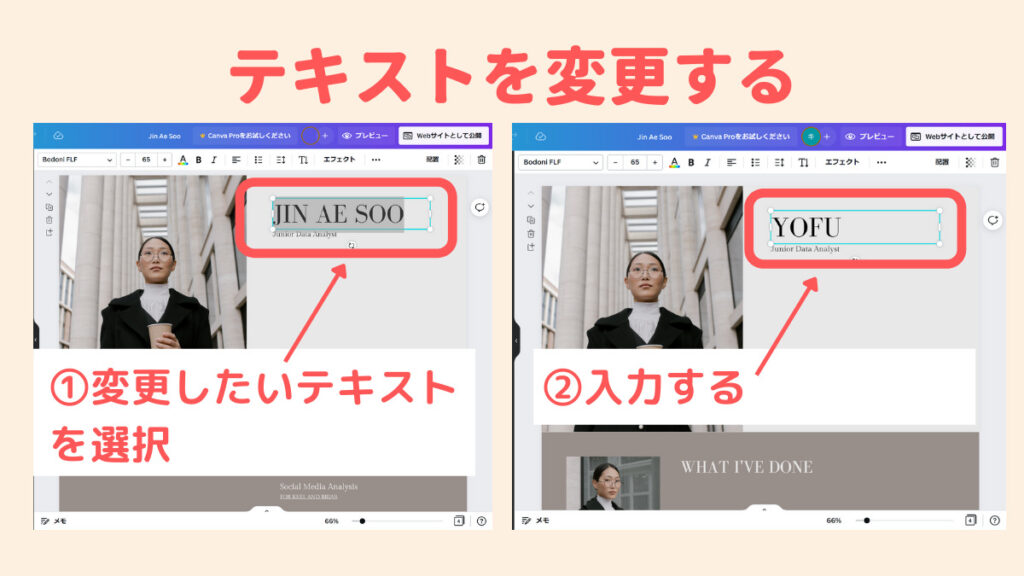
変更したいテキストをダブルクリックするとテキストが選択され編集が可能となります。


英語でオシャレにしてみたよ
画面左側のメニューから、挿入したい画像を呼び出します。
画像関連のメニューは「素材」「アップロード」「写真」の種類があります。
呼び出した画像を入れたい場所に重ねると、自動的にリサイズされてはまります。


ヒト型になる前に使っていたアイコンです
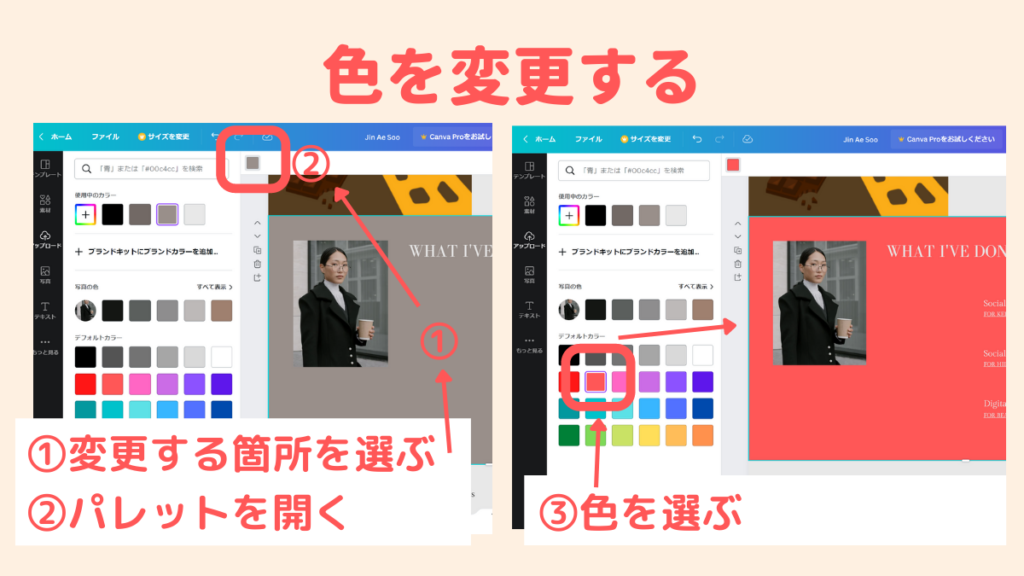
色を変えたい場所を選択した状態で、カラーパレットから色を選びます。
パレットにない色を使いたい場合は、6桁のカラーコードで指定が可能です。

見本画像では、背景の色を変更していますが、文字の色も変更できます。

背景だけじゃなく、文字の色も変更できるよ
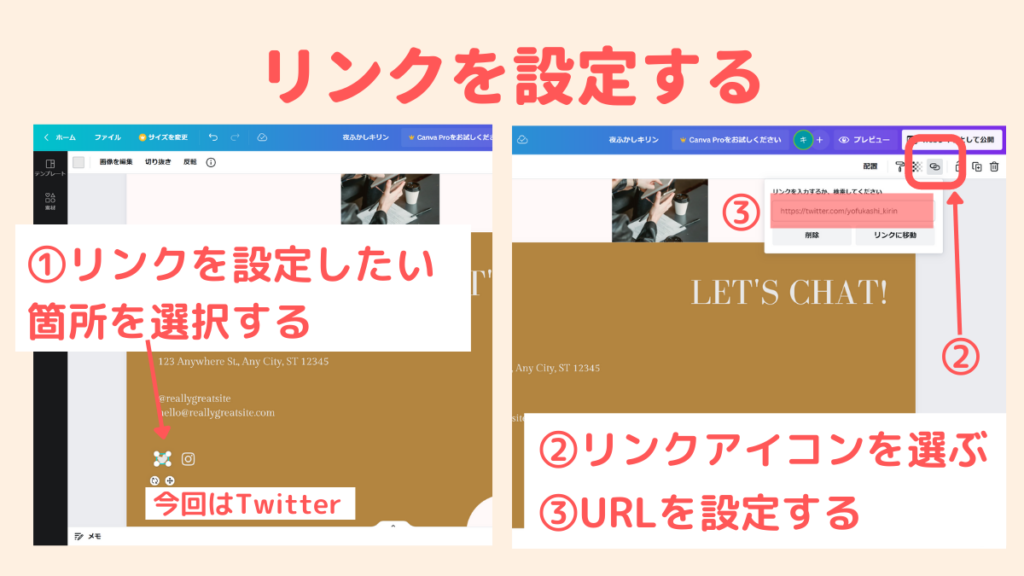
文字やアイコン、画像など、それぞれの素材に「リンク」を設定することができます。
素材を選んだ状態で、画面右上の「リンクアイコン(鎖の絵)」をクリックすると、URLを入力する欄が現れるので、リンク先のURLを入力します。


編集したポイントは4つ
作業を繰り返しデザインが完了しました。
完成したページは、下のリンクから確認できます。
Canvaは直感的な操作ができるところも特徴です。
紹介した4つ以外にも、素材を動かすだけで位置を変更できたり、大きさを変更するなどの編集ができます。
しかし大幅な編集をしてしまうと、整っているデザインのバランスを崩してしまう可能性もあるので、ご注意ください。

やりすぎるとデザインが崩れるから注意してね
編集が終わり、ホームページのデザインが完成したら、いよいよWeb上に公開していきます。
公開までの手順も、Canvaの画面上で行います。

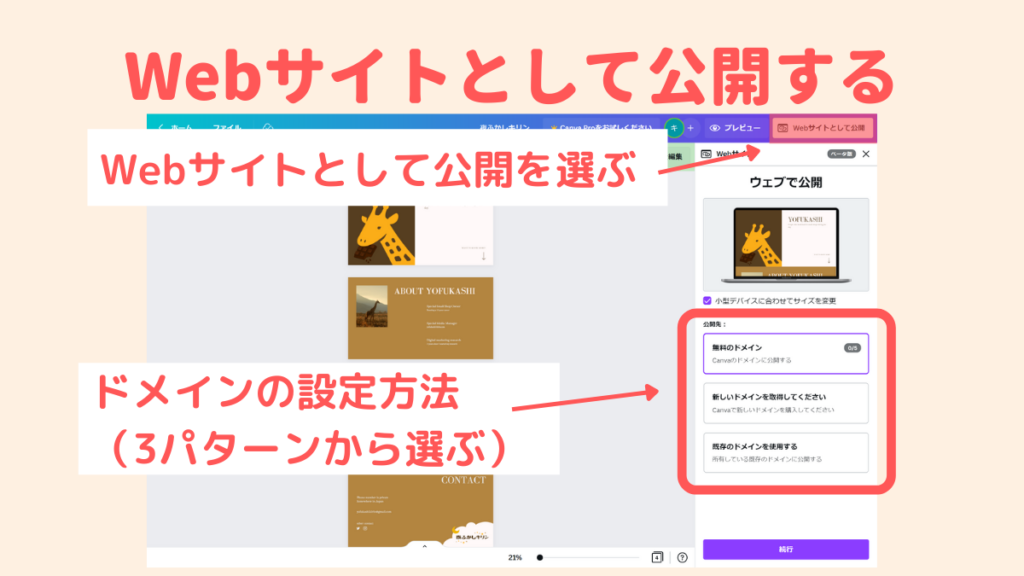
ホームページを公開するには「ドメイン」(URL、アドレス)の設定が必要です。
Canvaでは、3つの方法からドメインの設定を選択します。
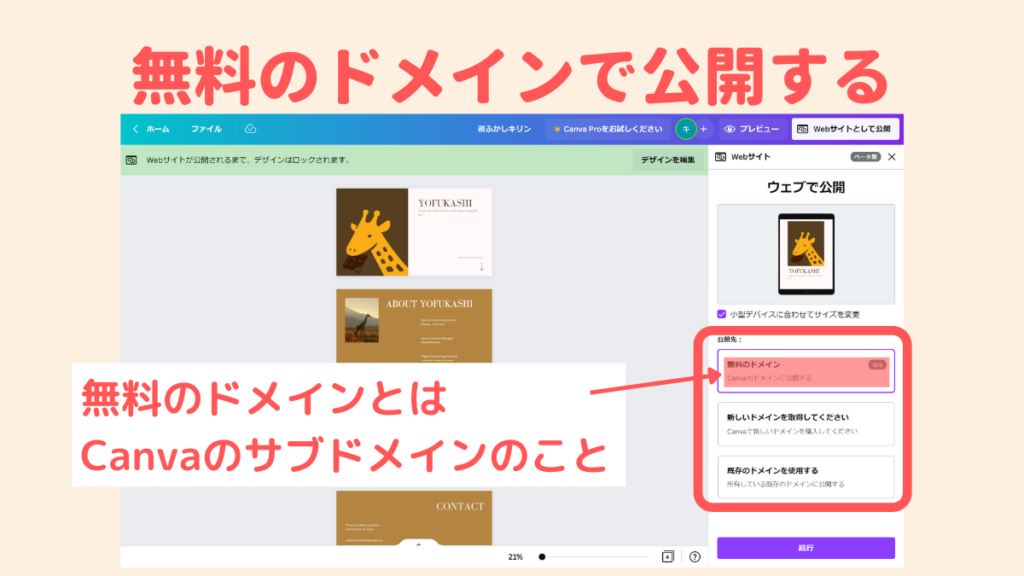
- 無料のドメインを使う
- 新しいドメインを取得する
- 既存のドメインで公開する
※ ②と③は「独自ドメイン」を使って設定する方法です(どちらもお金が発生します)

今回は「無料ドメイン」を使うよ
「無料ドメイン」とは「Canvaのサブドメイン」を使う方法です。
サブドメインの説明はむずかしいので省きますが、今回のケースで簡単に説明するなら「Canvaのメインドメインの配下に割り当てらるドメイン」です。
公開するホームページは自分でデザインした独自の内容ですが、実はCanvaのサービスに所属しているページということになります。
ホームページの所有者として権限を持っているのは、運営母体であるCanvaであり、私たちは「Canvaのサービスの一部を、無料で使わせもらっている状態」と思っておきましょう。

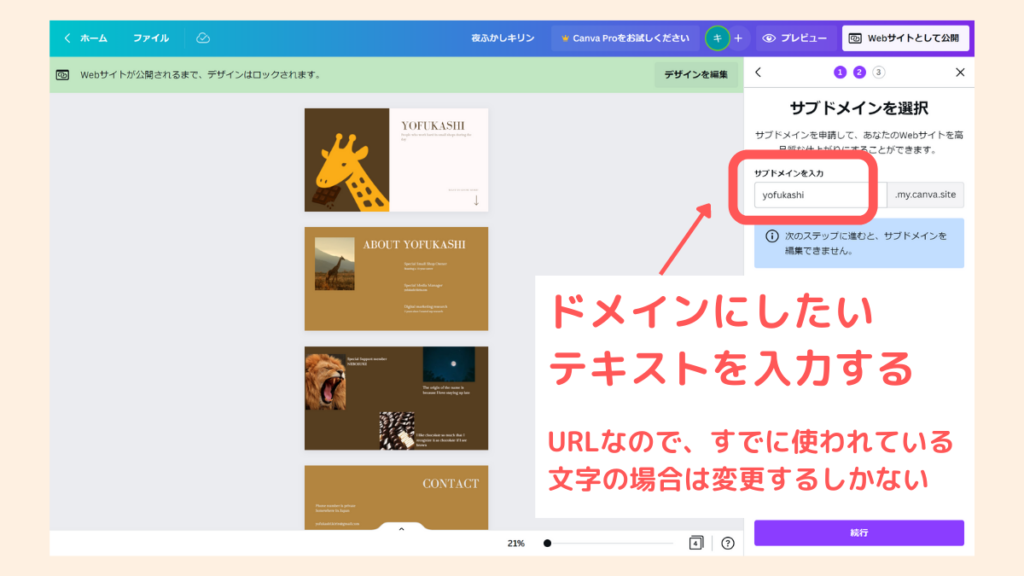
ドメインとして設定したい文字を入力します。

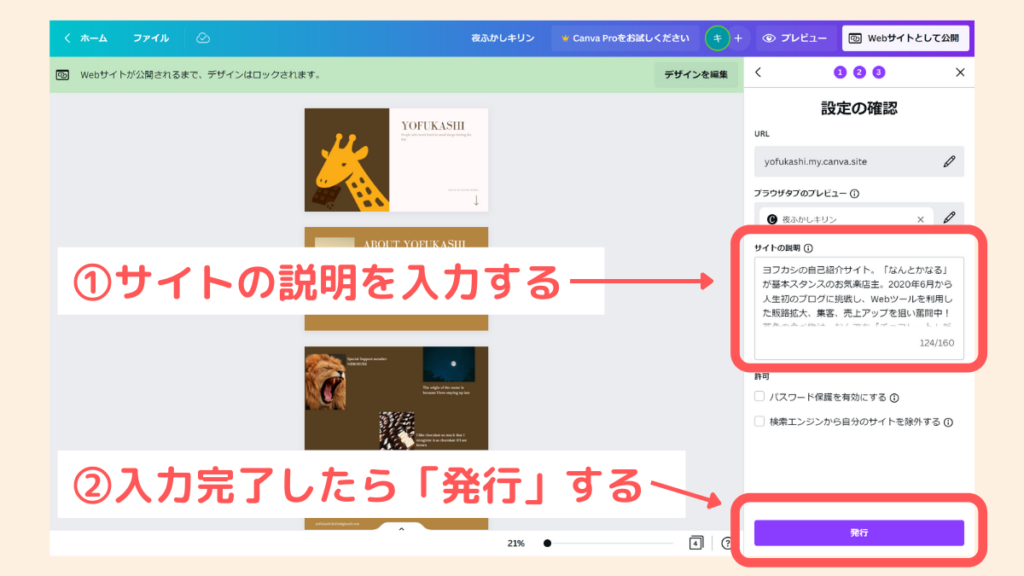
公開するサイトの説明を160文字以内で入力します。
説明欄い記入した情報は検索結果にも影響します。

設定する項目は、これで終わり
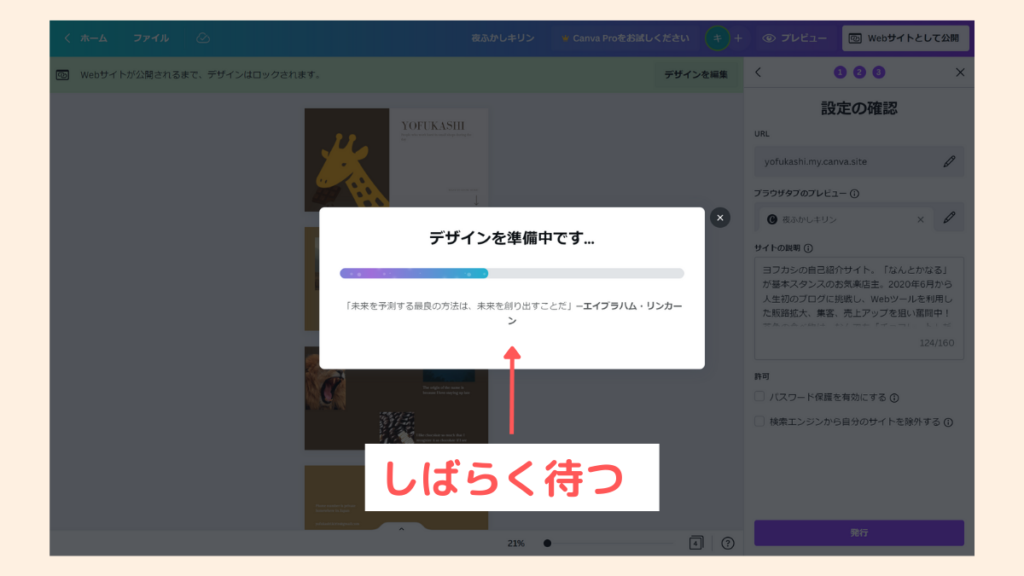
右下の「発行」ボタンを押せば、Web上へ公開されます。
処理が完了するまで待つだけです。

処理が終わったら、公開されたページを確認できます。
「無料ドメイン」対して、他の2つの方法は「独自ドメイン」と呼ばれるタイプです。
「独自ドメイン」を設定する方法は、いずれも有料で利用することになります。

Canvaで新しいドメインを取得して公開する方法です。
一般的な「独自ドメインの取得」と同じような手続きです。
- ドメインを選択
- 登録情報の入力(名前・住所・連絡先など)
- 支払情報の登録
など
すでに取得している独自ドメインがあれば、それを割り当ててサイトを公開することができます。

どちらにしても「独自ドメイン」を使うには費用がかかります。
Canvaで手軽にホームページがデザインできる方法を紹介しました。
ノーコードでデザインを編集できるだけでなく、そのままWeb上に公開できるのは、素晴らしい機能です。
プログラミングの知識と技術を必要とせず作れるのは大きなメリットですが、完成したホームページは非常にシンプルなものです。
Canvaで作ったWebサイトをビジネスの柱として活用するのは、ちょっと頼りない印象です。
ビジネスをサポートするような使い方で、うまく利用できるといいですね。
ビジネスシーンでは、プロフィールサイトや、ポートフォリオなど「名刺代わり的な用途」に活かせるでしょう。
また、公開するWebサイトのドメインに関しても「無料ドメイン」を使うと、Canvaのサブドメインになるので不安もあります。
- Canvaの都合やサービス変更があった場合、利用できなくなる
- 利用規約に違反してしまった場合、利用できなくなる
このような「いつ使えなくなるかわからないリスク」を常にはらんでいます。
費用が発生してしまいますが、Webサイトの永続的、かつ安定的な運用を考えるならば「独自ドメイン」を設定するのが望ましいです。
「独自ドメイン取得」は、他社のドメインサービスを利用する方法もあります。

Canvaの強みは、やっぱりデザイン作成だね
Webサイト制作の初心者の方や、ノーコードでのサイト制作に興味がある方は、ぜひCanvaでホームページ作りに挑戦してみてください!
Canva公式サイト